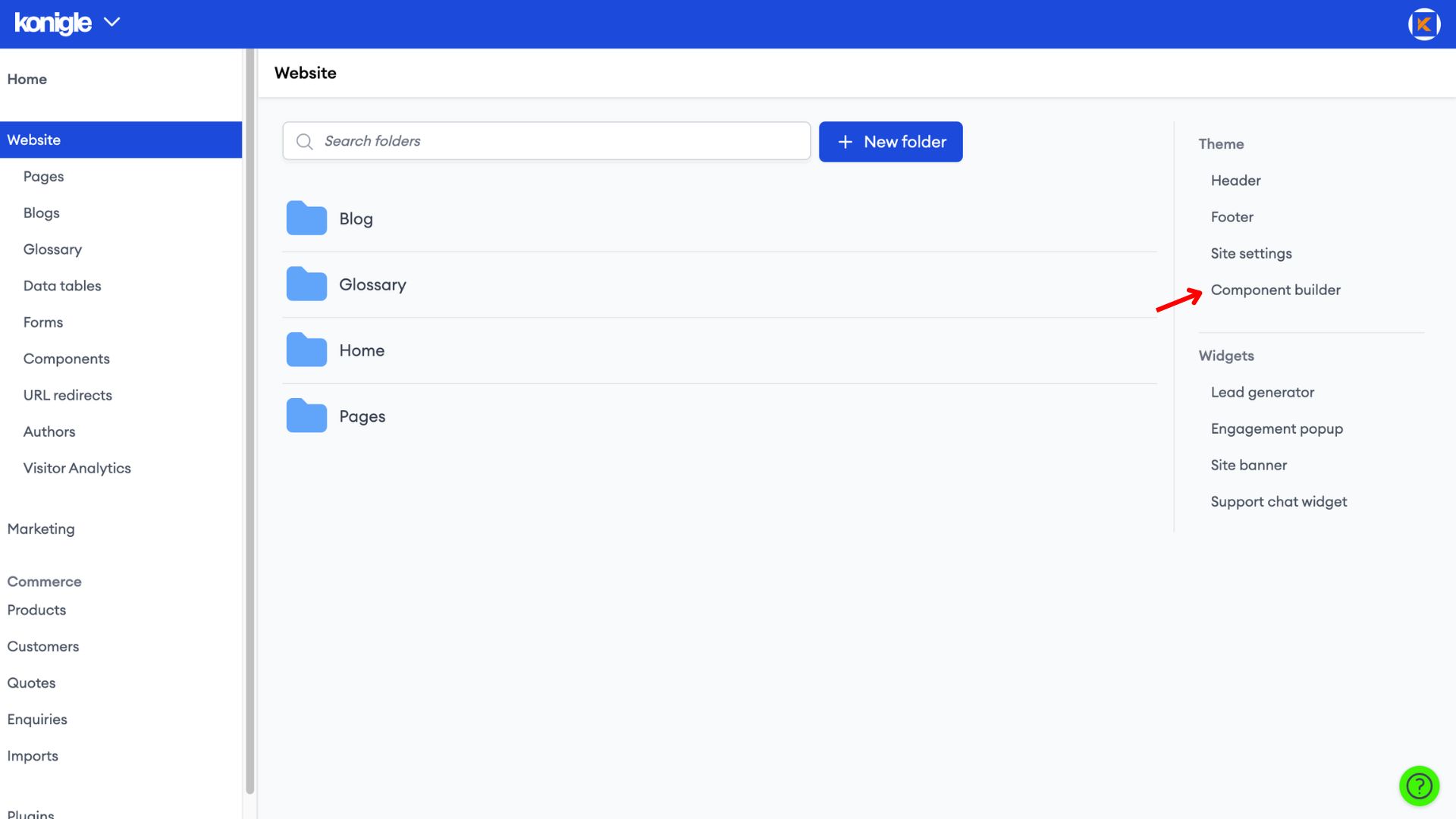
From your dashboard, go to Website > Component Builder.


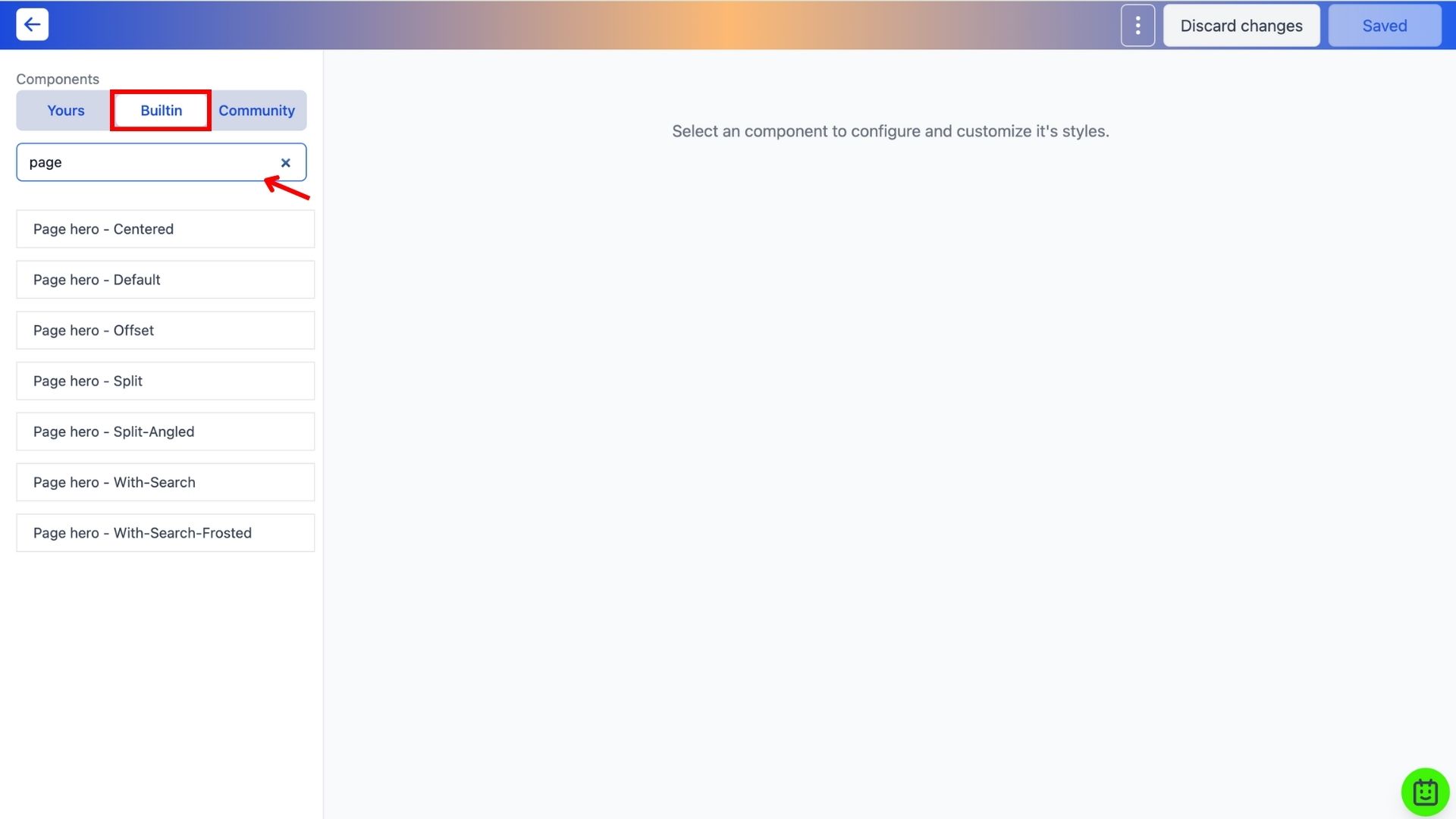
1. Built-in Tab
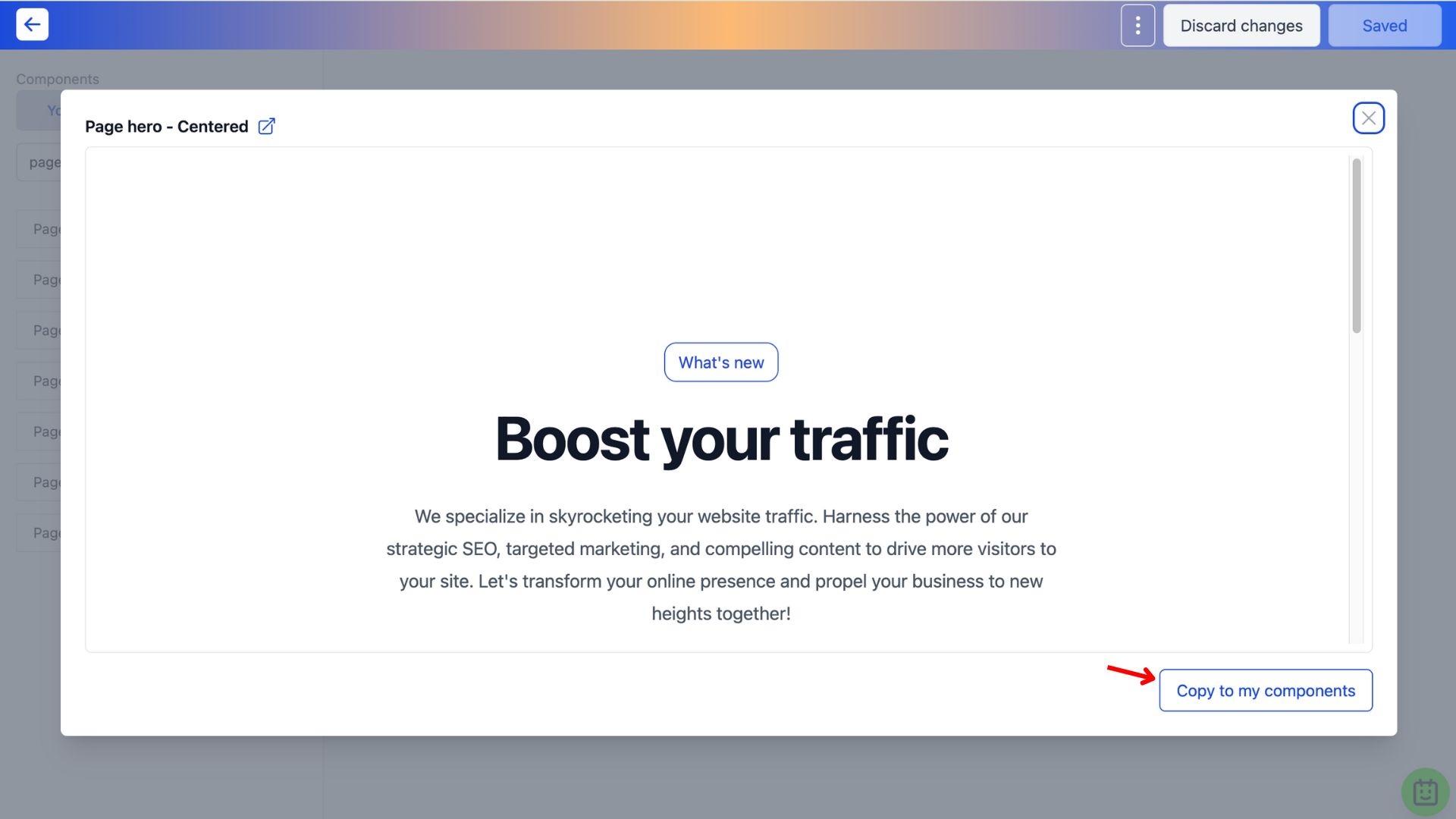
Search and copy website components under the 'Built-in' tab to your components.


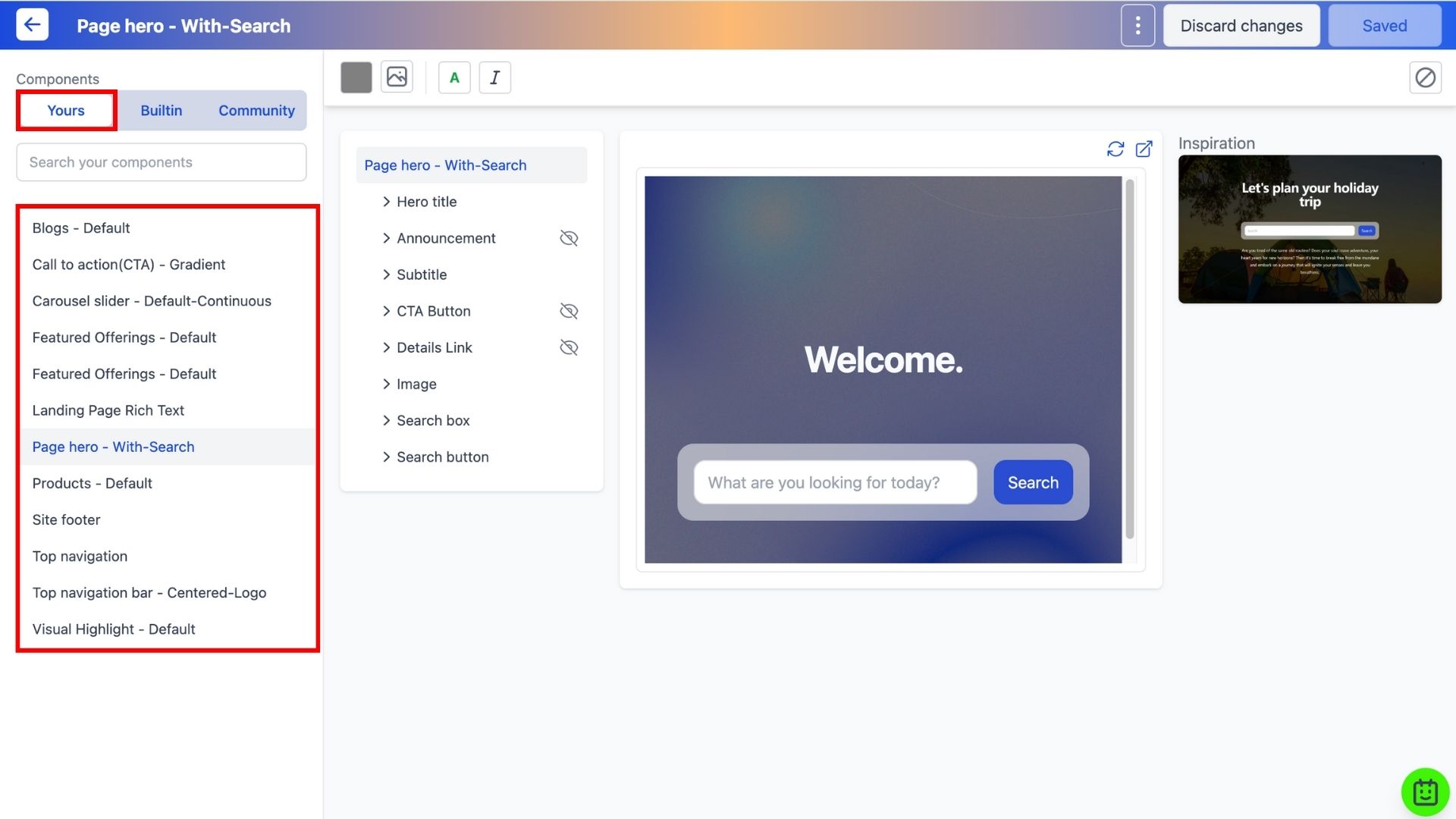
2. Yours Tab
Find all your copied components under the 'Yours' tab and make edits to them here.

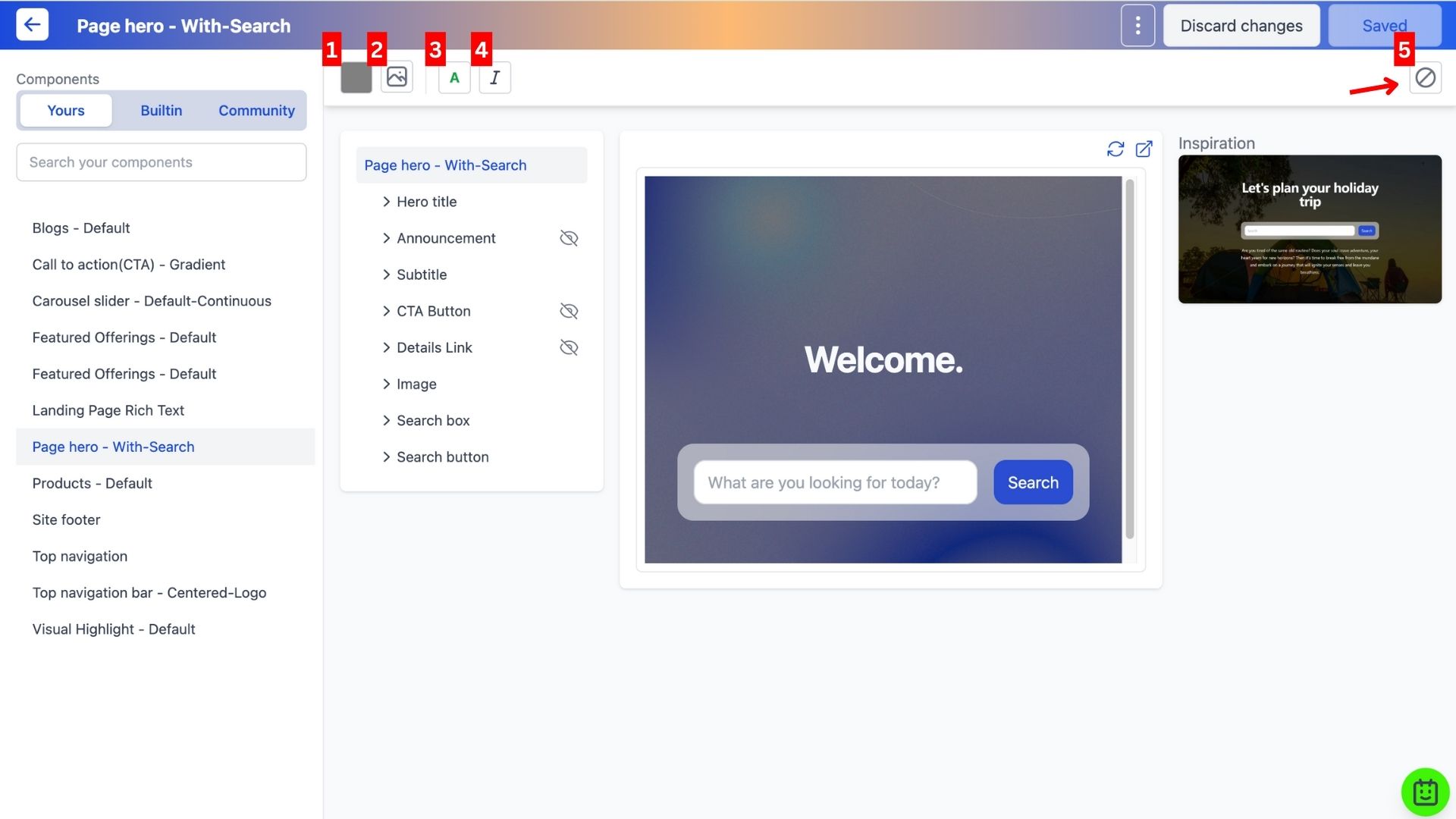
3. Component Styling
- Background Colour
- Background Image
- Font Colour
- Italics
- Reset Styling

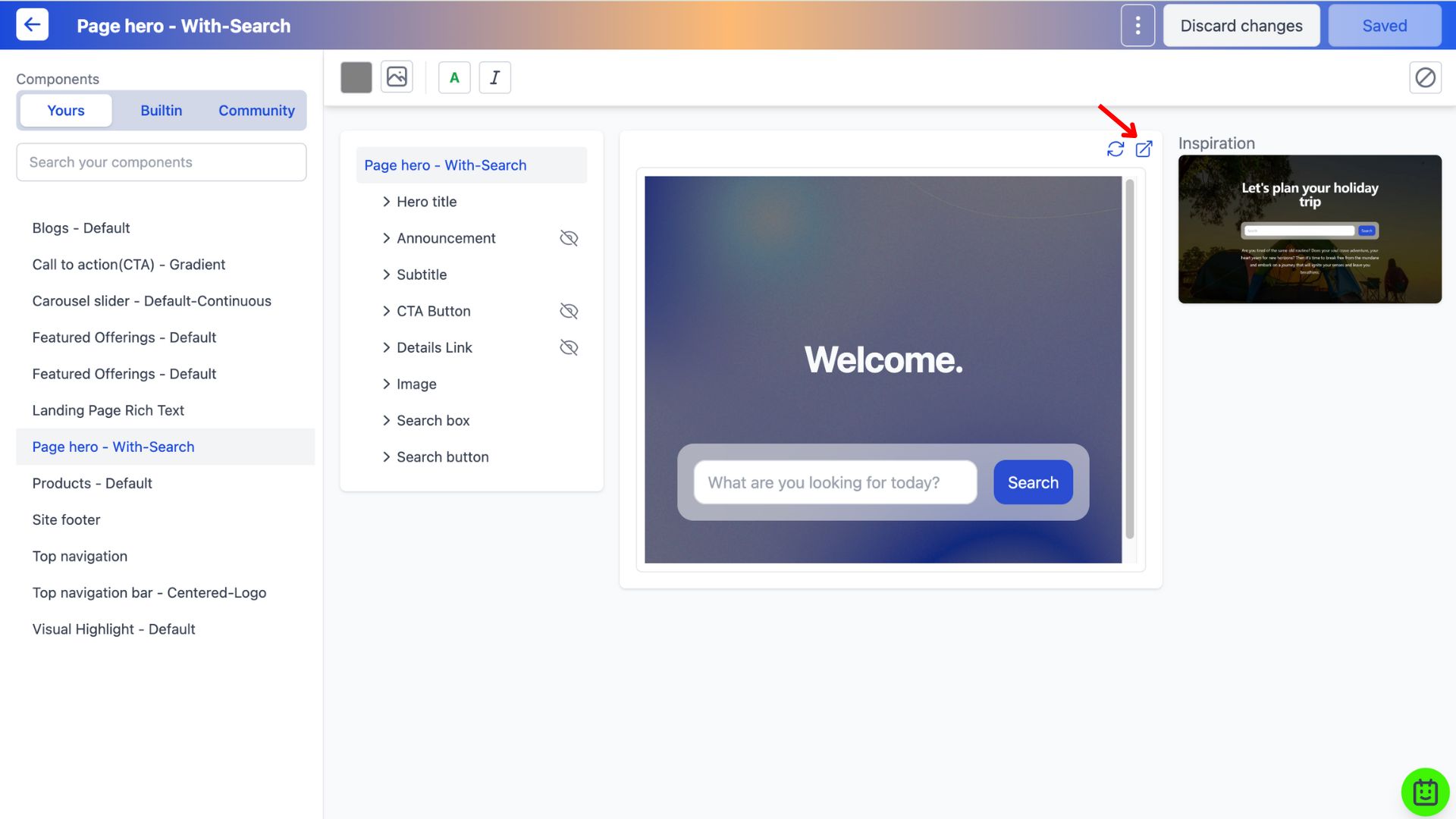
4. Component Preview
Get a preview of the designed component by clicking on the pop-out icon.

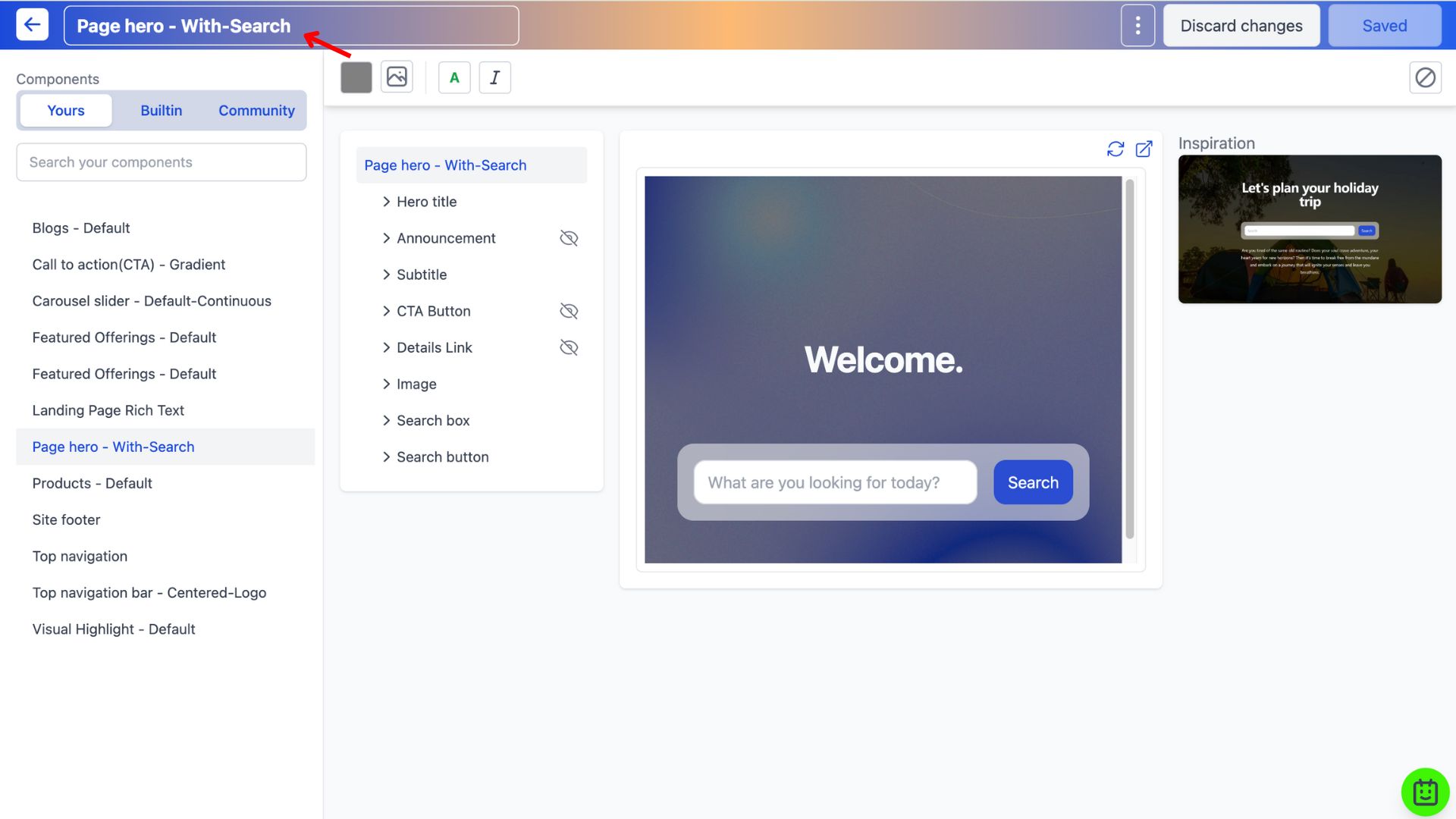
5. How to rename a component
Select the component you'd like renamed and click on the top left title field. Save after renaming.

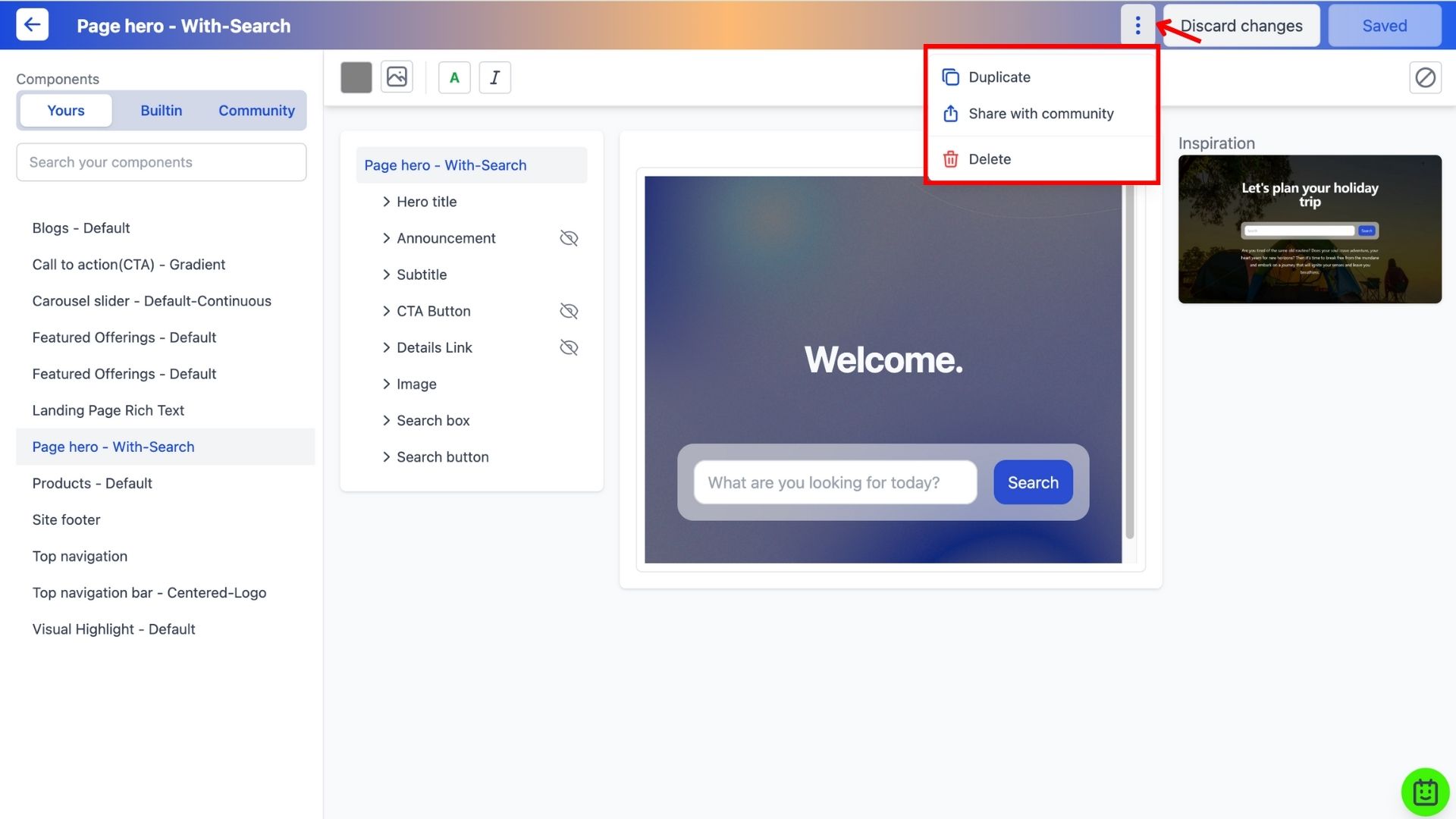
6. How to duplicate and/or a component
Click on the dropdown button > Duplicate and Delete can be found here.

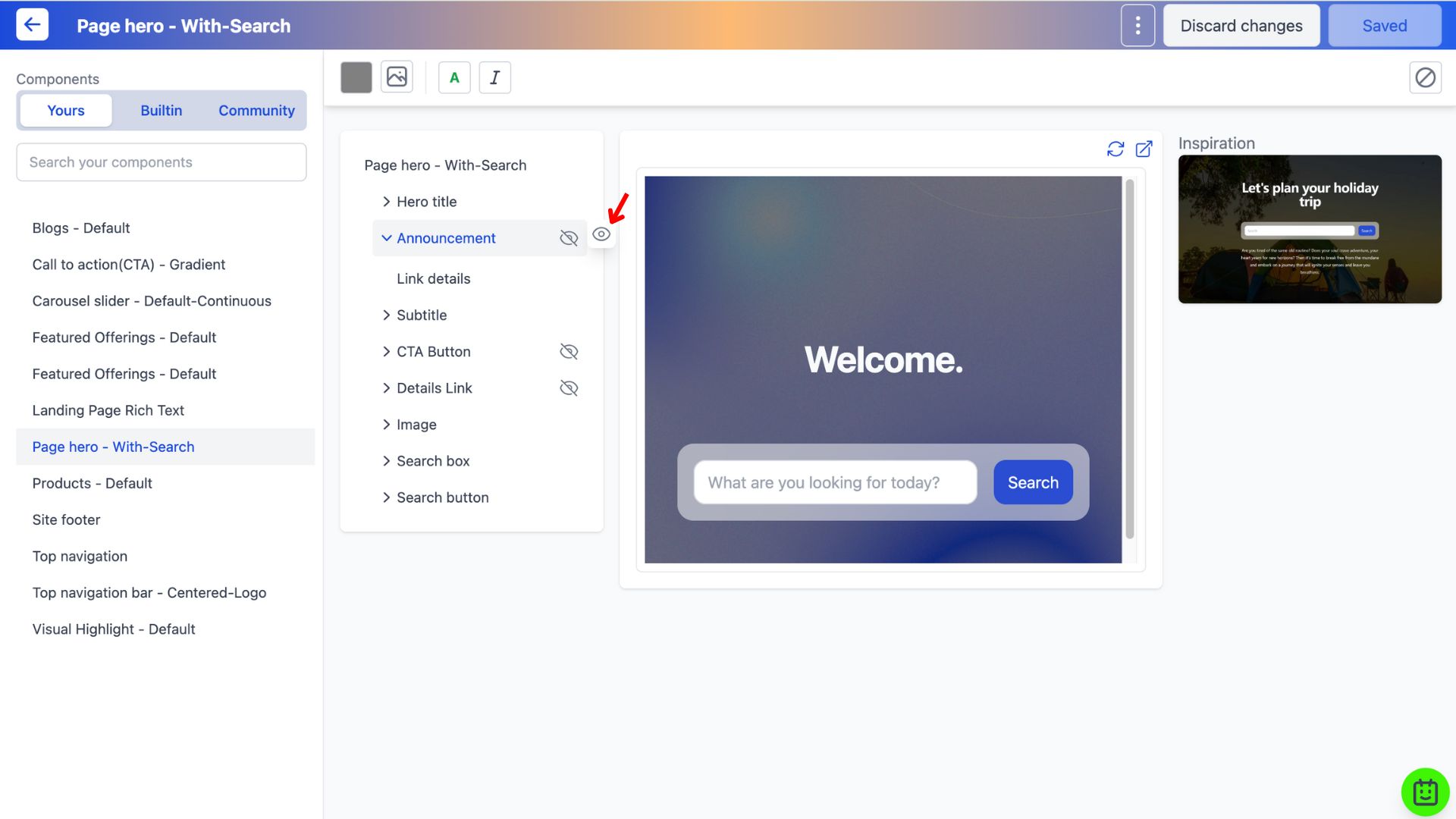
7. How to show/hide a field on a component
To show/hide a field on a component, click the 'eye' icon. Fields that have a cancelled out eye are hidden and will not show up on your website.

Here's a video guide on how to create a website component with the Component Builder:
What is a component on a website?
In website development, a component acts like a building block, allowing developers to create complex user interfaces by assembling and arranging these components. Some examples include CTAs, Carousel Sliders, Page Hero, etc.
