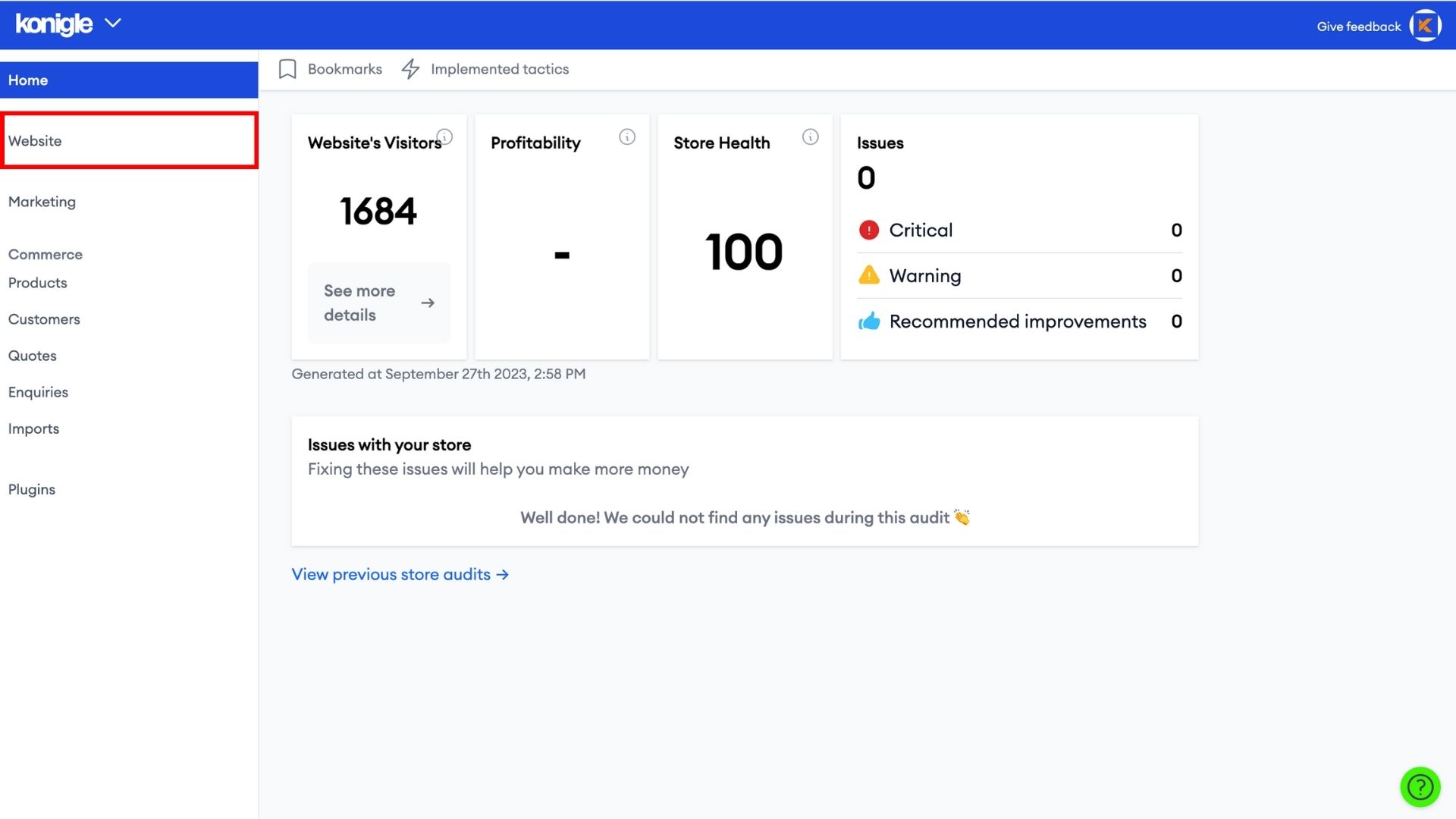
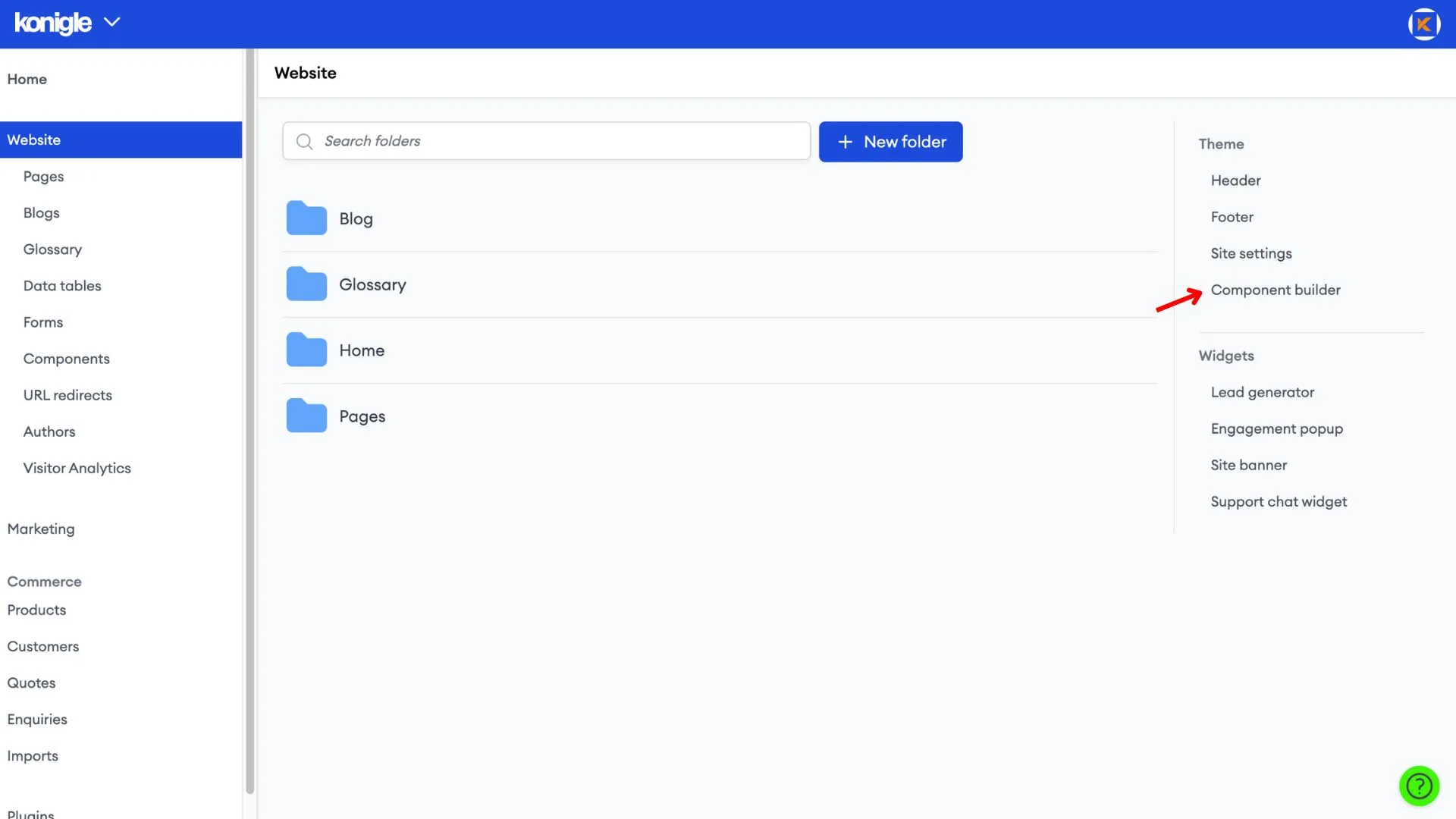
1. From your dashboard, go to Website > Component Builder.


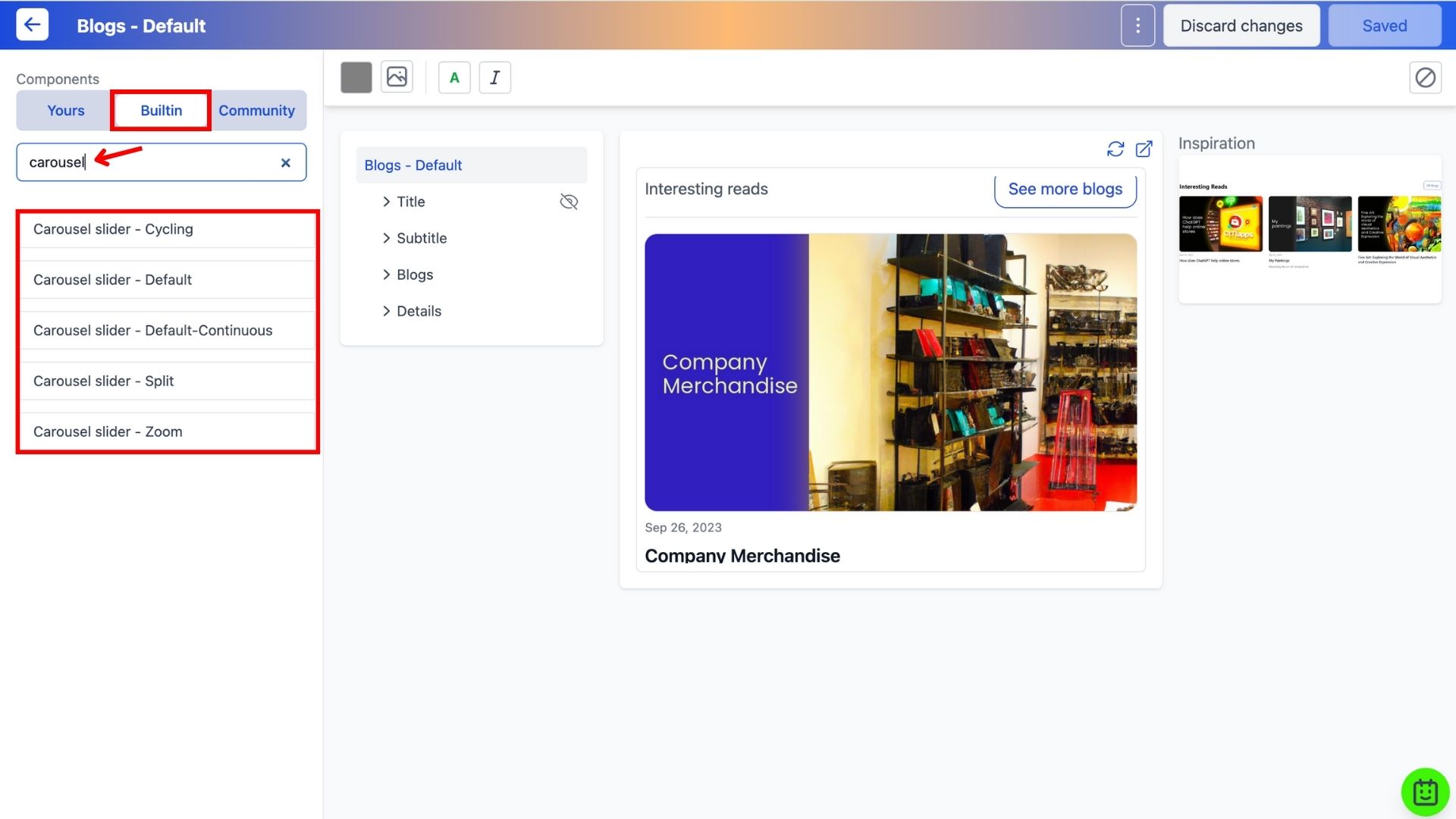
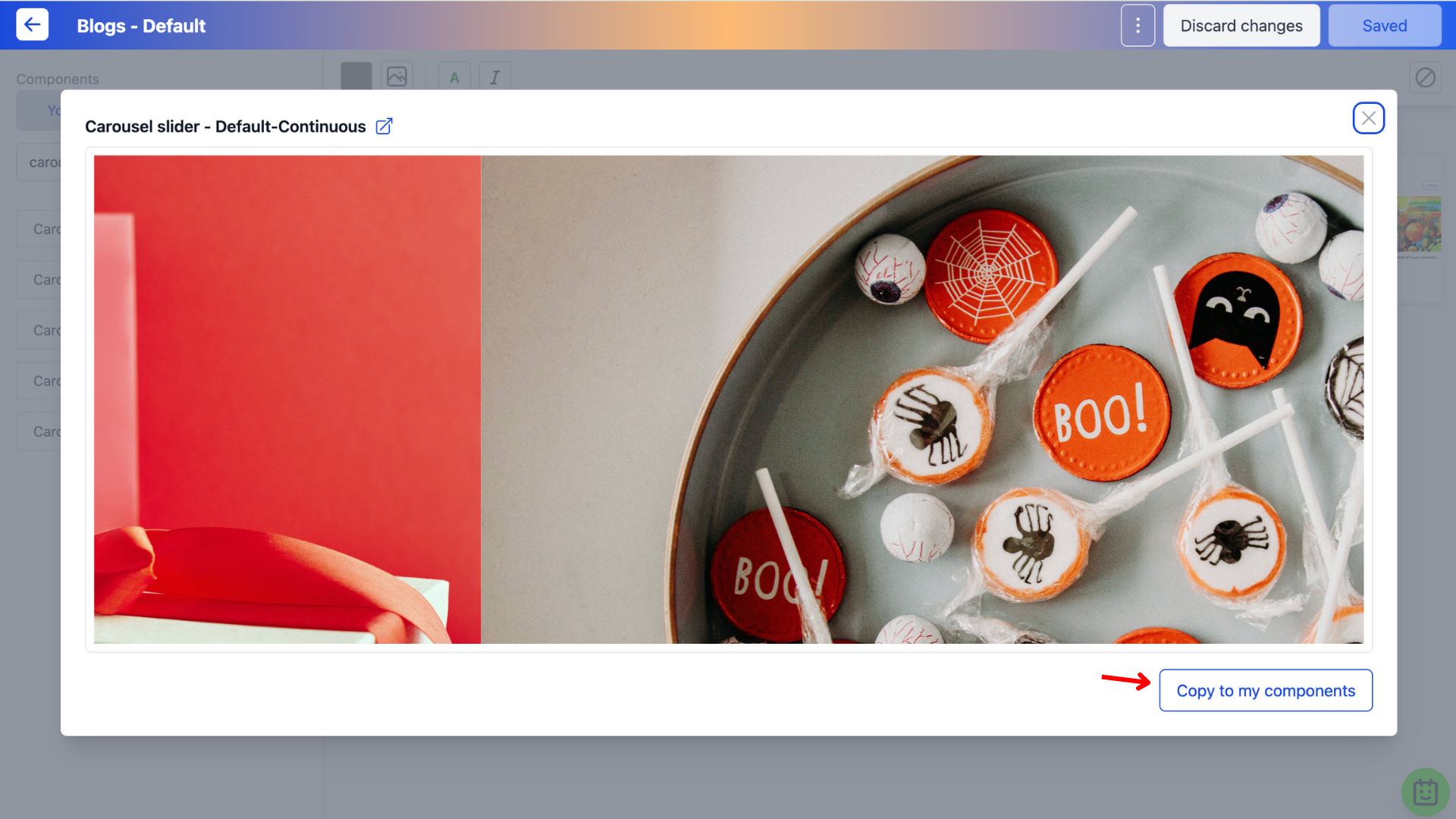
2. Under the Built-in tab, search for "carousel slider" and copy the style of your choice to your components.


3. Go back to the Yours tab to make edits to the copied component.
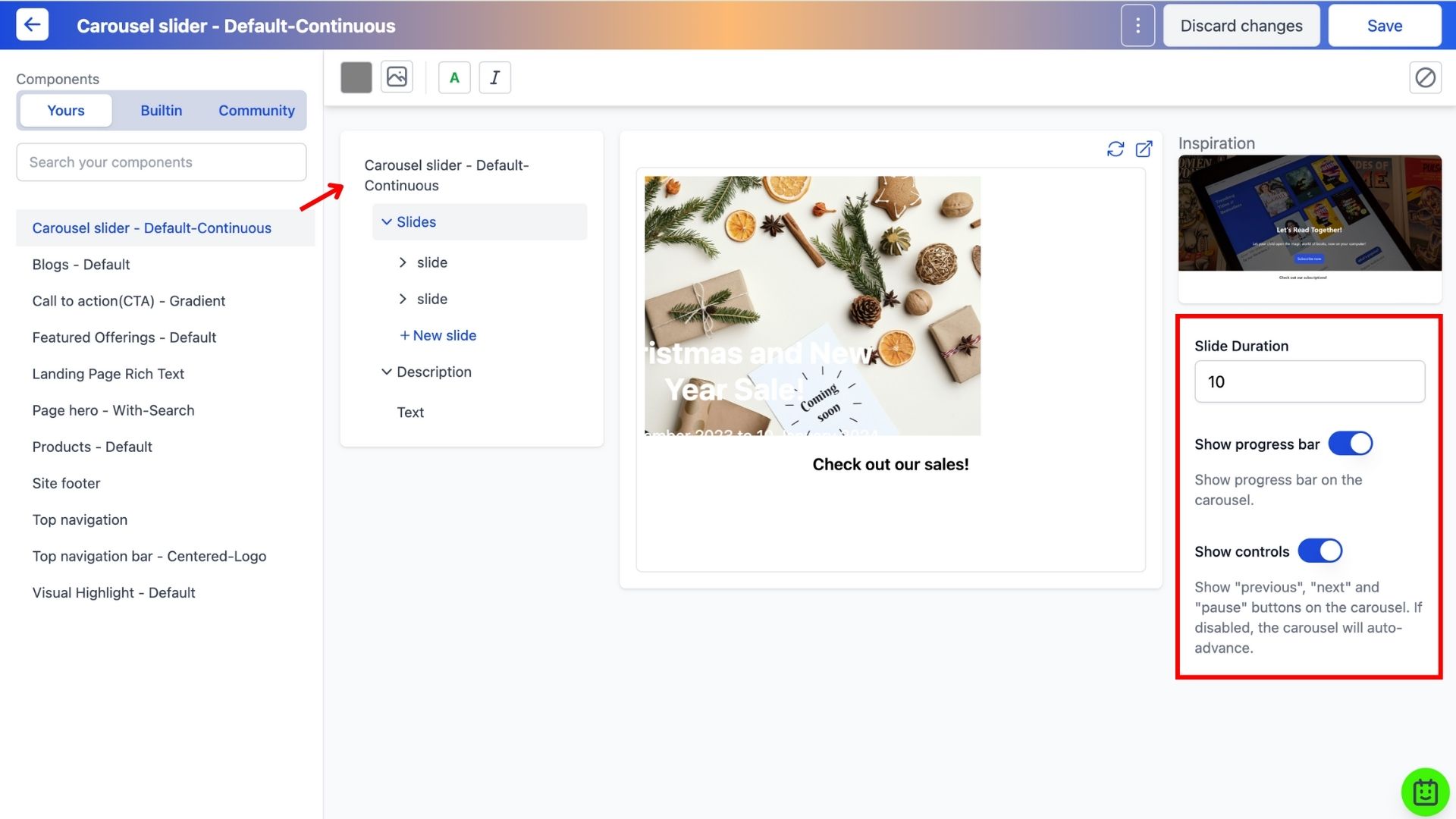
- Show/hide the progress bar and controls
- Set slide duration to show each slides
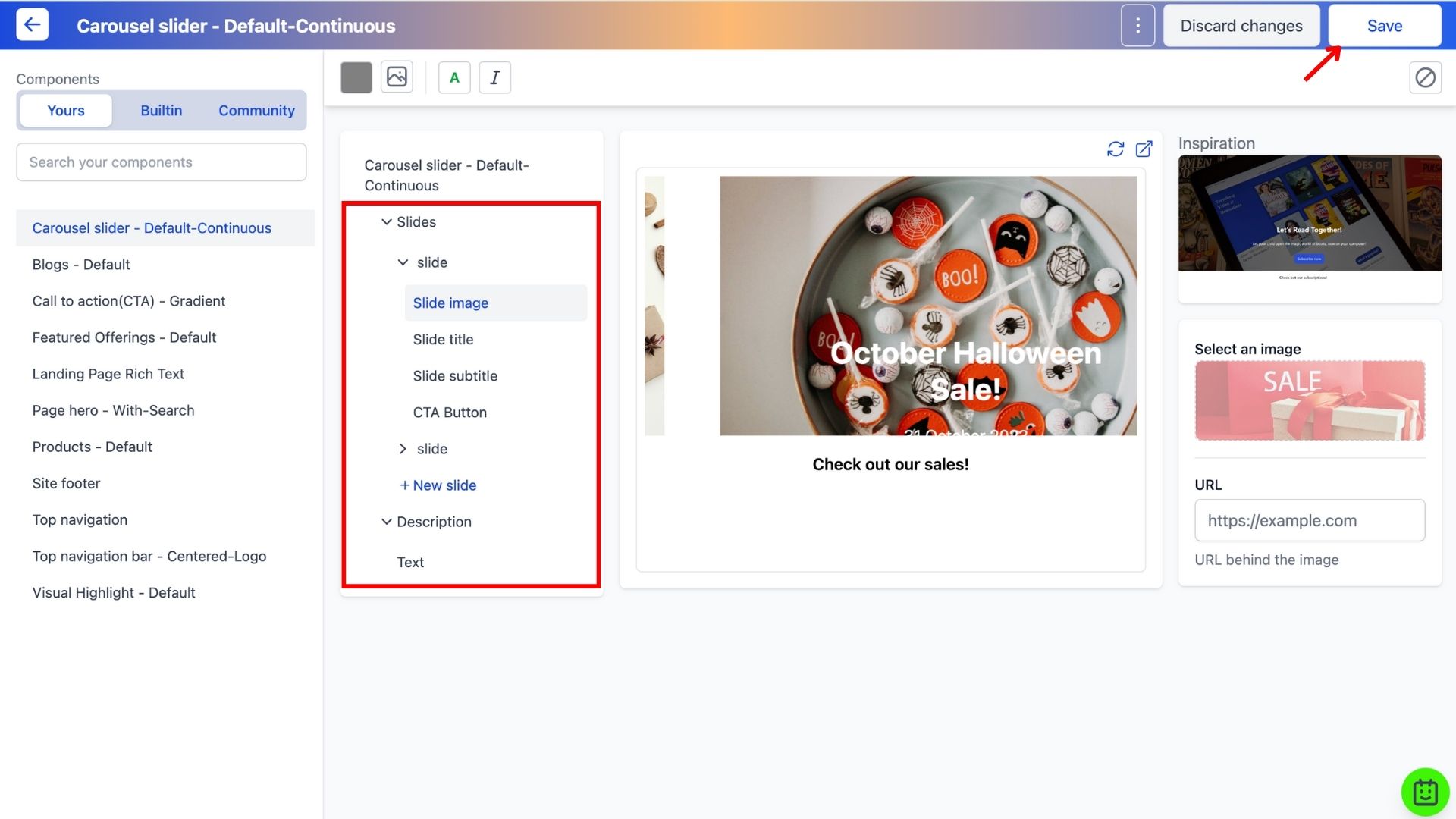
- Add slide images with an aspect ratio of 16:9 or choose sample images from the assets library
- Add a title, subtitle, and CTA on each slide
- Add a description below the carousel slider


4. Save to finalise changes made.
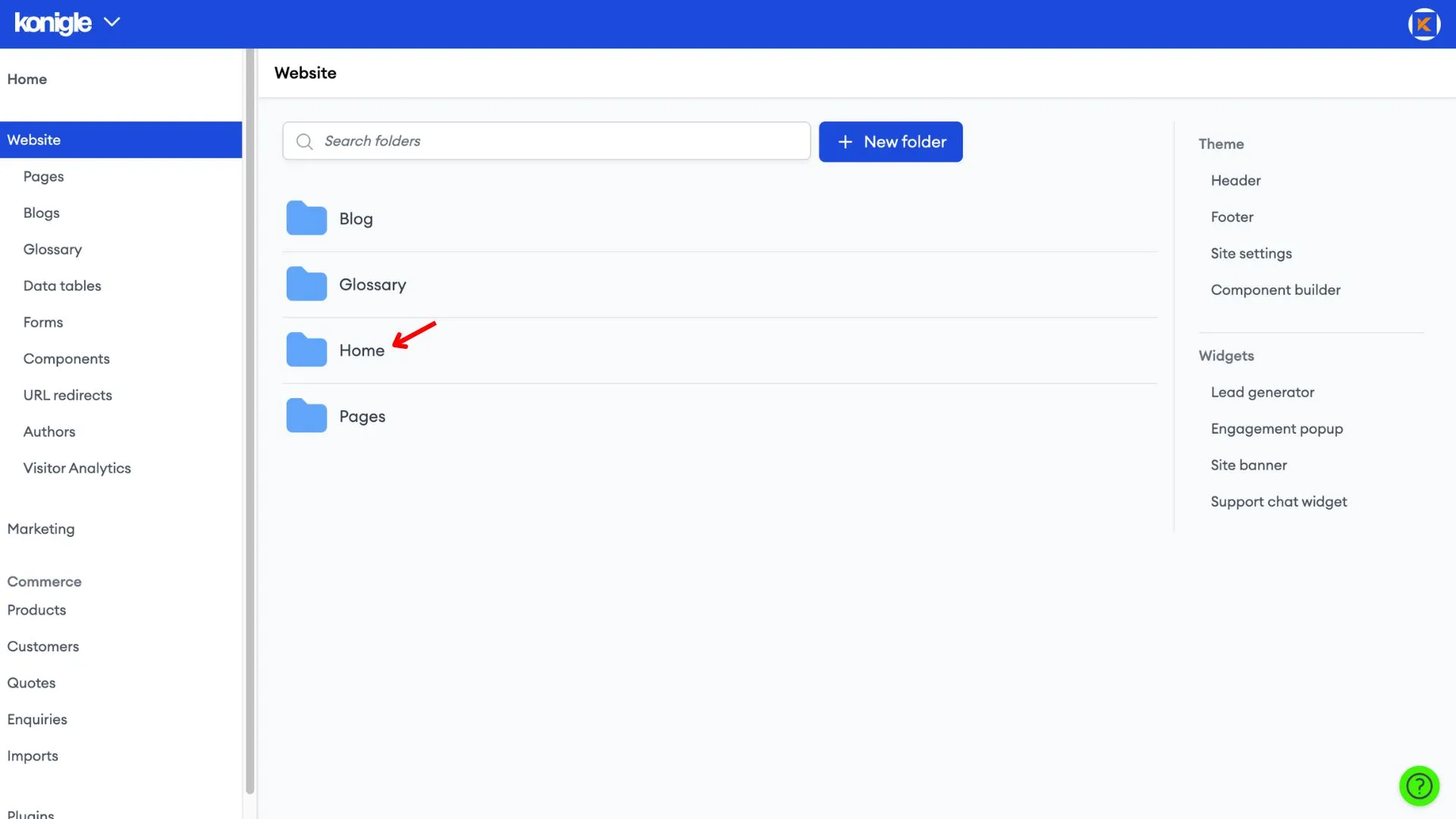
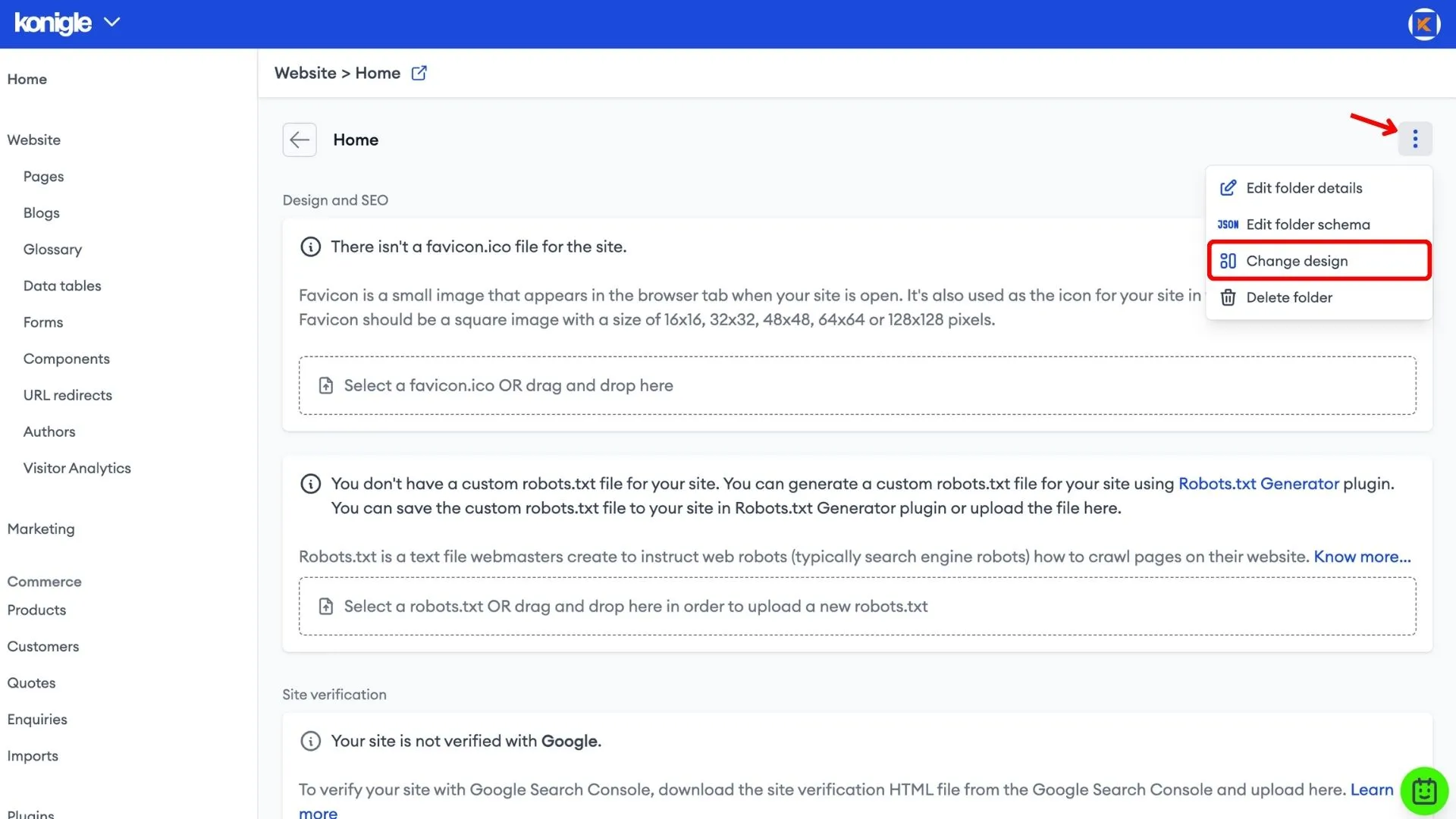
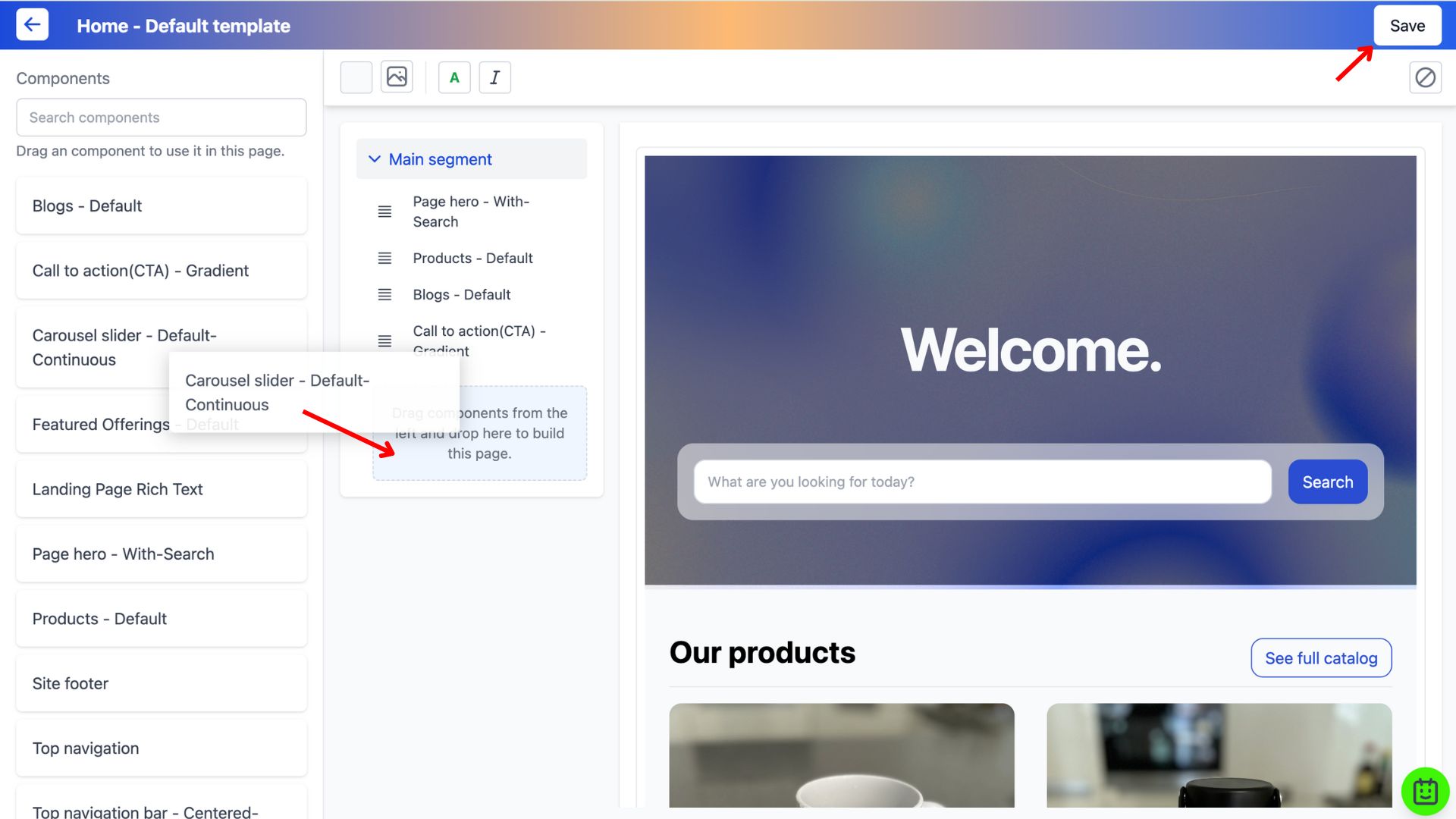
5. Head over to the folder you want this component added in via Website > *folder name* > Change design. To add components to the landing page, go to the "Home" folder.


7. Drag and drop the designed carousel slider component to add it to your website and Save.

Can you make a carousel without JavaScript?
Yes of course you can! Konigle is a great example of a zero-coding website builder that enables you to create website components such as a carousel without the use of JavaScript or HTML.
