Creating a Rich Text Component
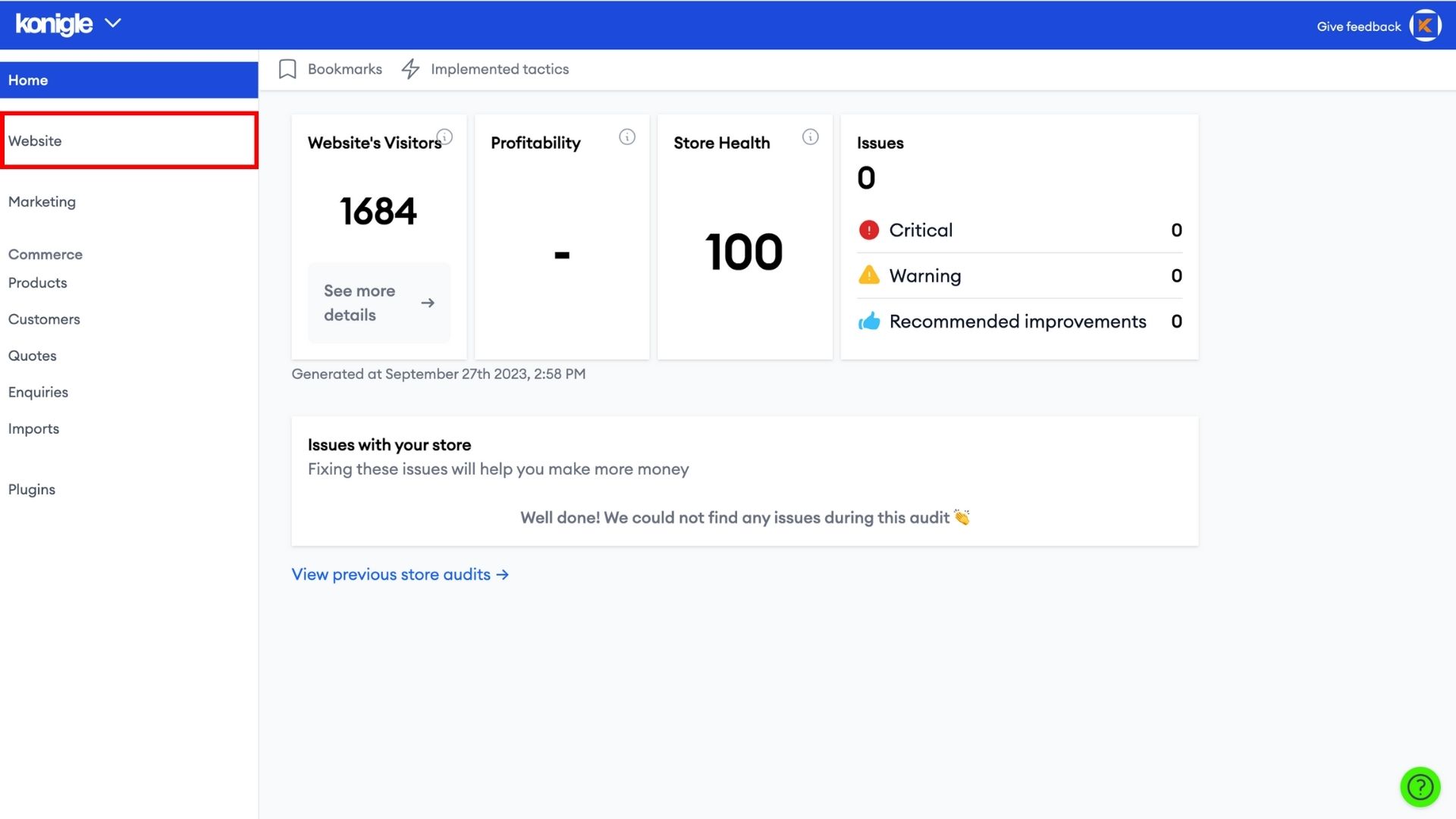
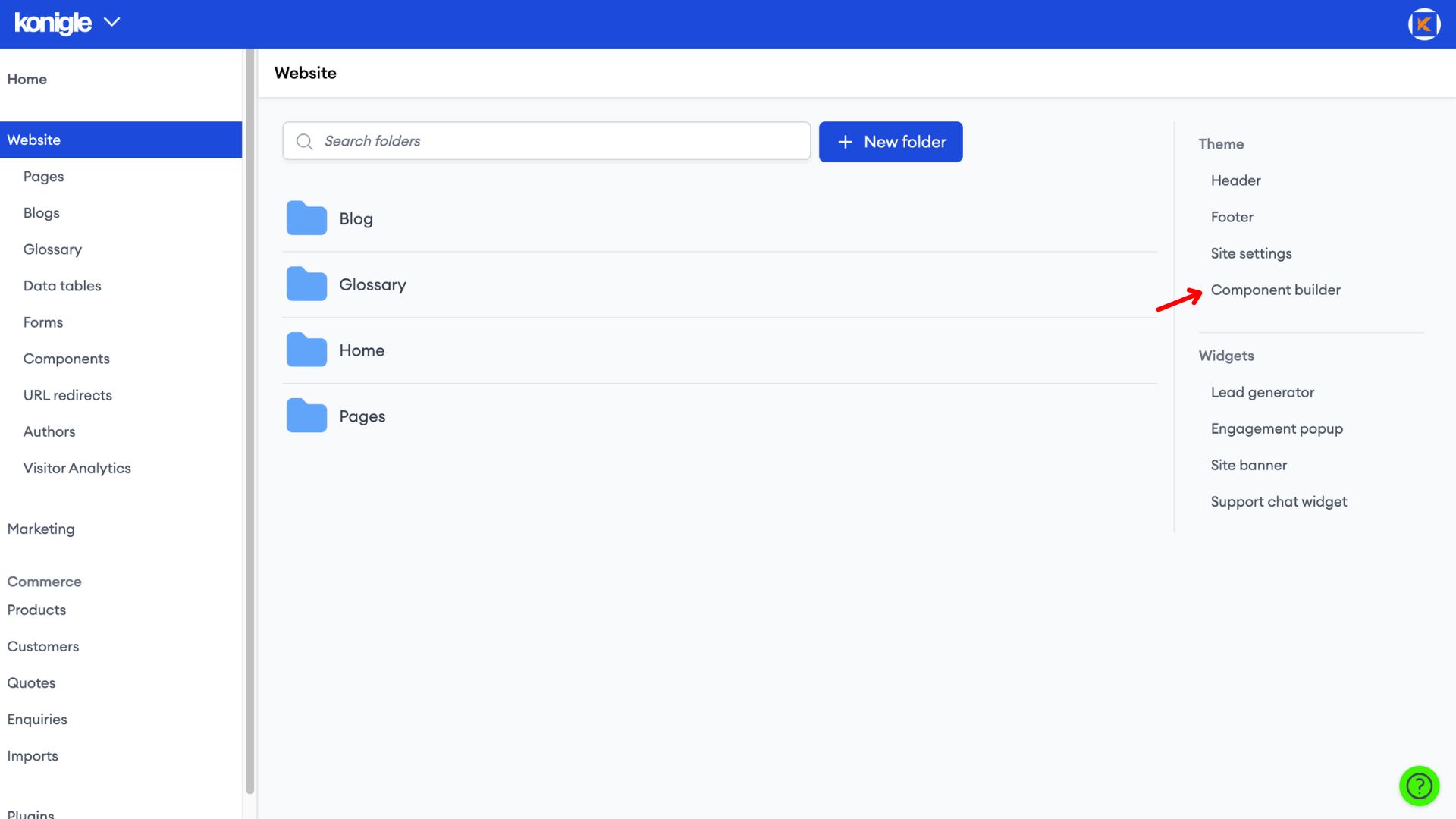
1. From your dashboard, go to Website > Component Builder.


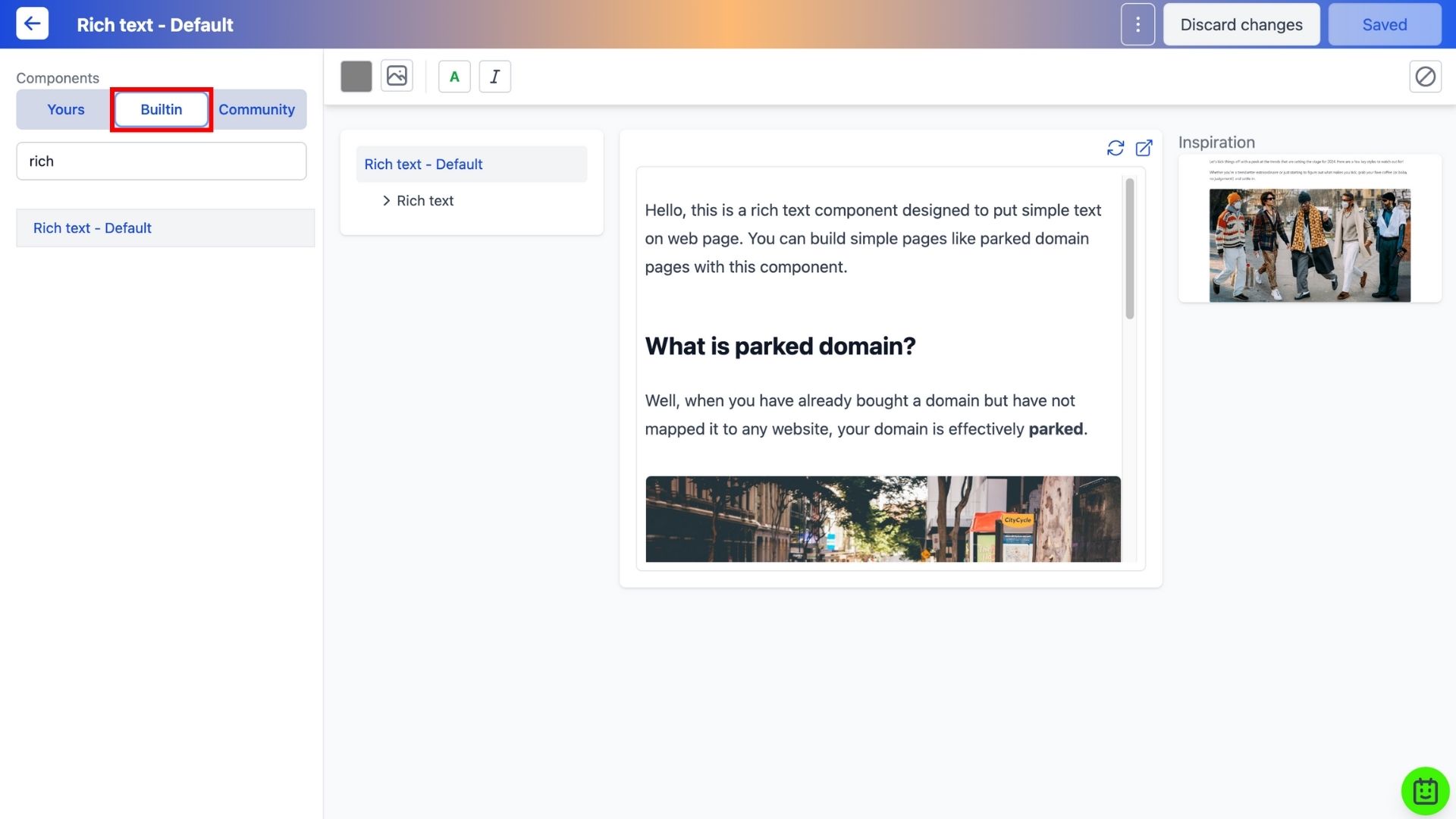
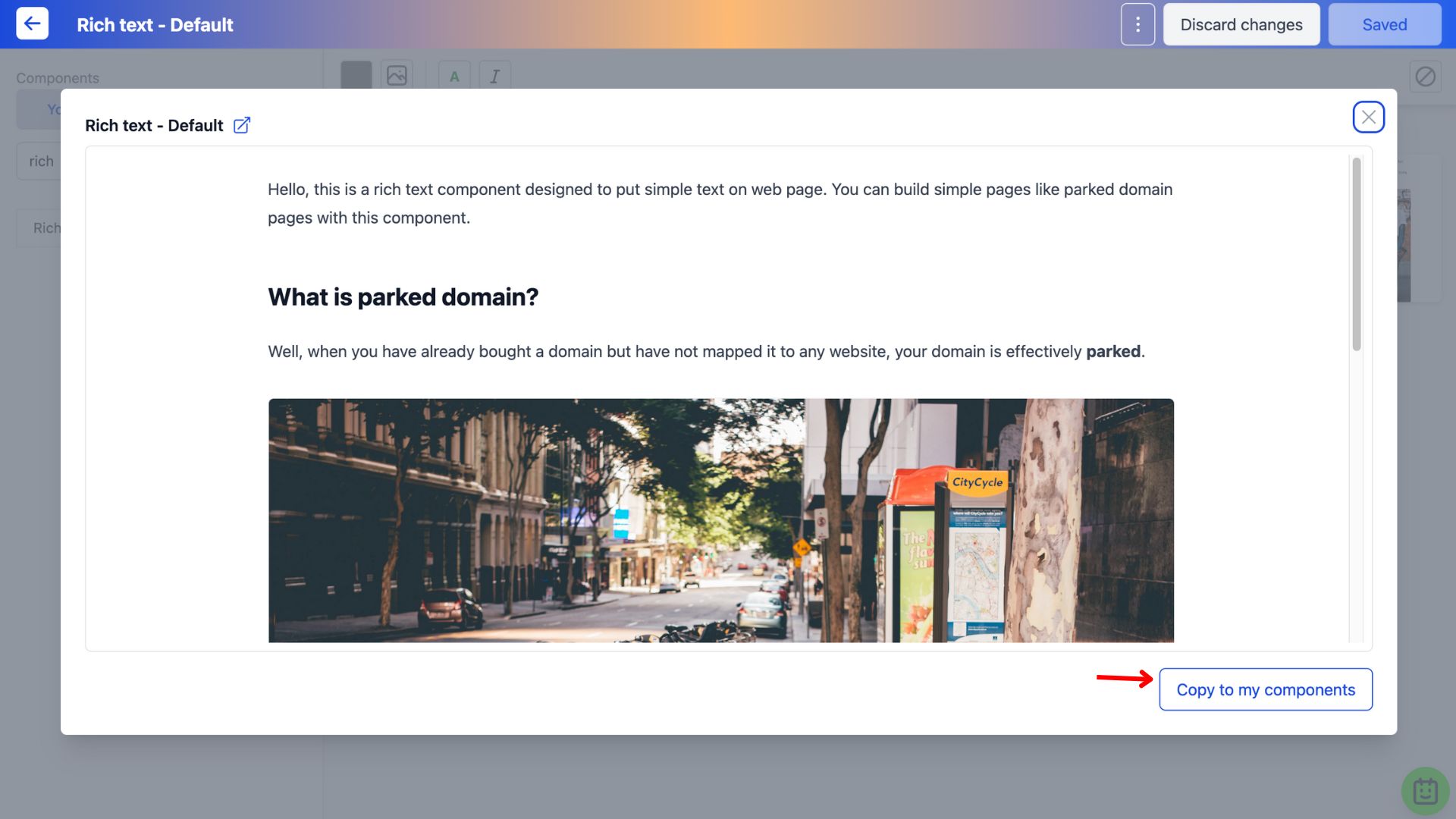
2. Under the built-in tab, search for 'Rich Text' and copy it to your component.


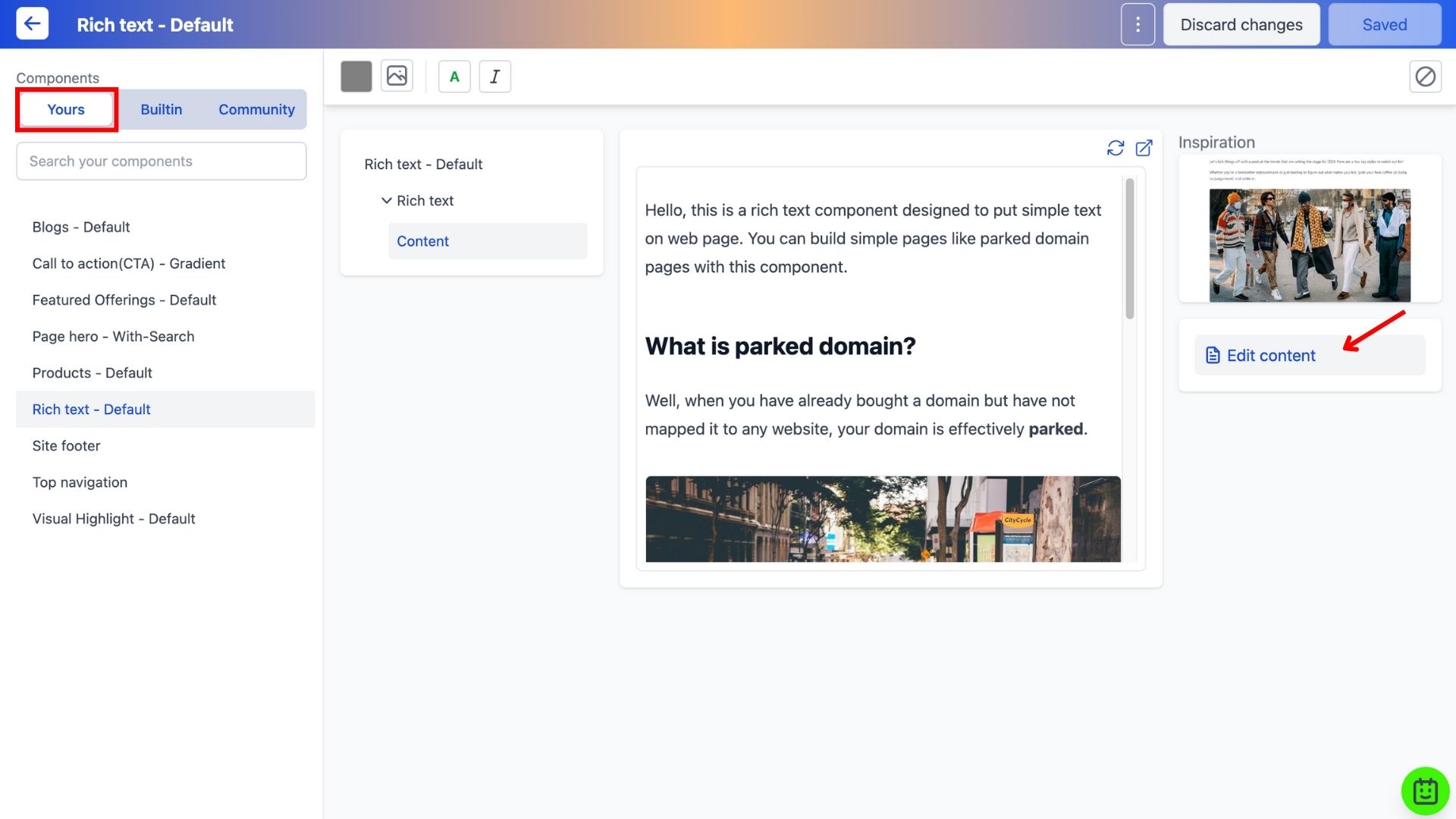
3. Go to the Yours tab > Edit content of the copied component.

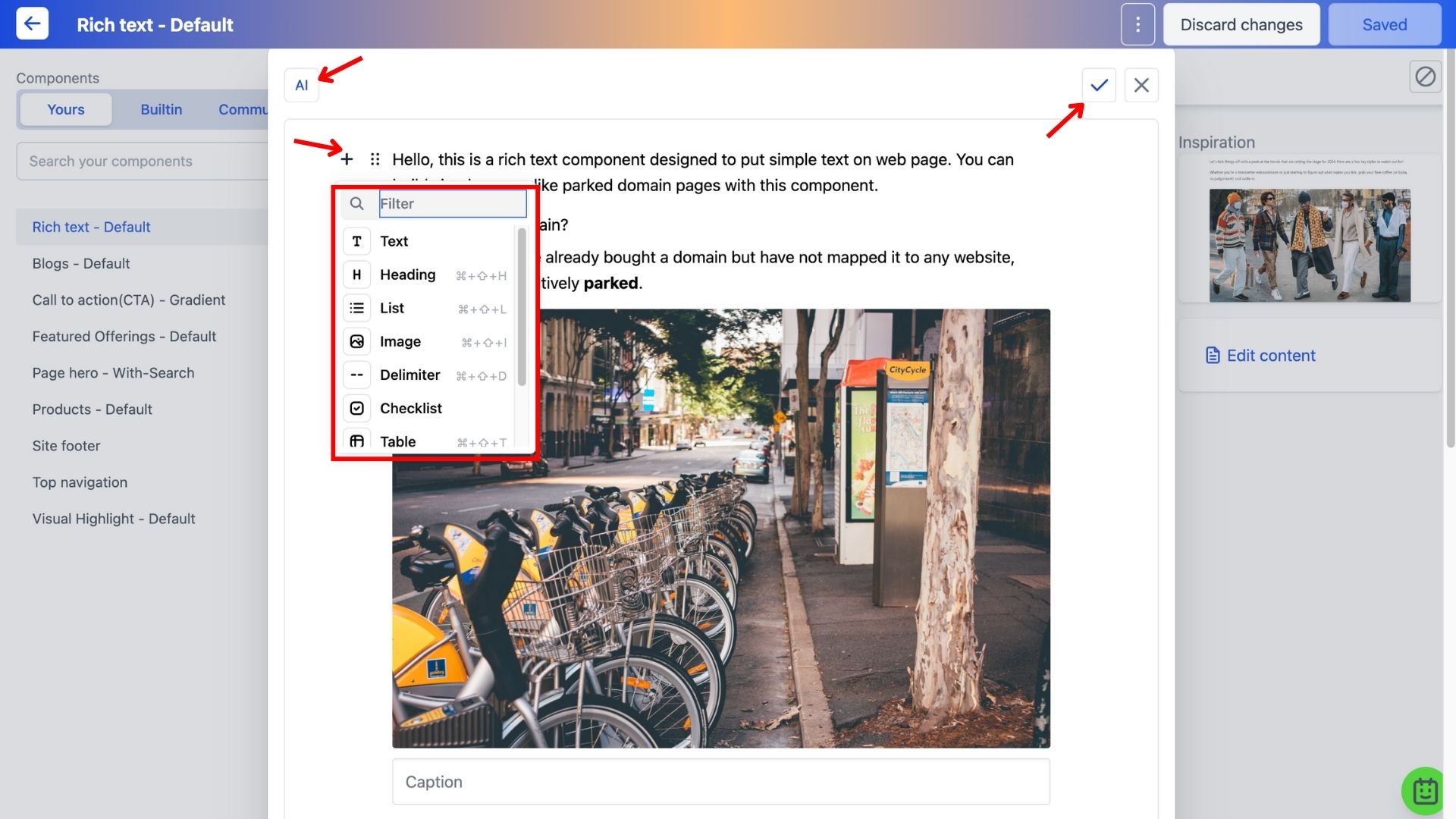
4. Here's what you can do in the Rich text editor:
- Use AI to generate the SEO outline of the content
- Add headers, lists, images, checklists, tables, etc.
- Basic styling i.e. bold, italics
5. Click the tick to finalise newly added content.

6. Save all changes made.
Adding a Rich Text Component to your website
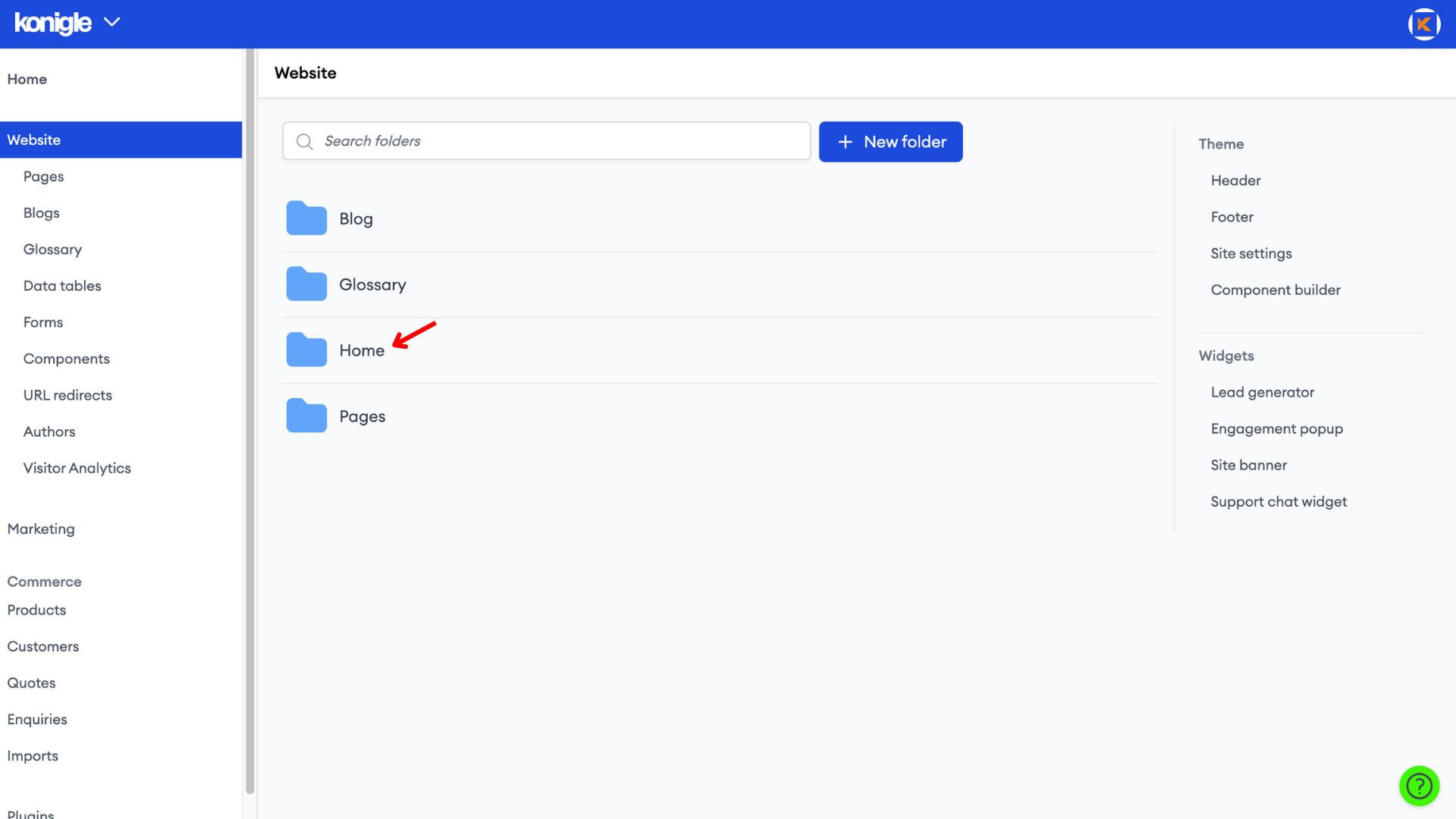
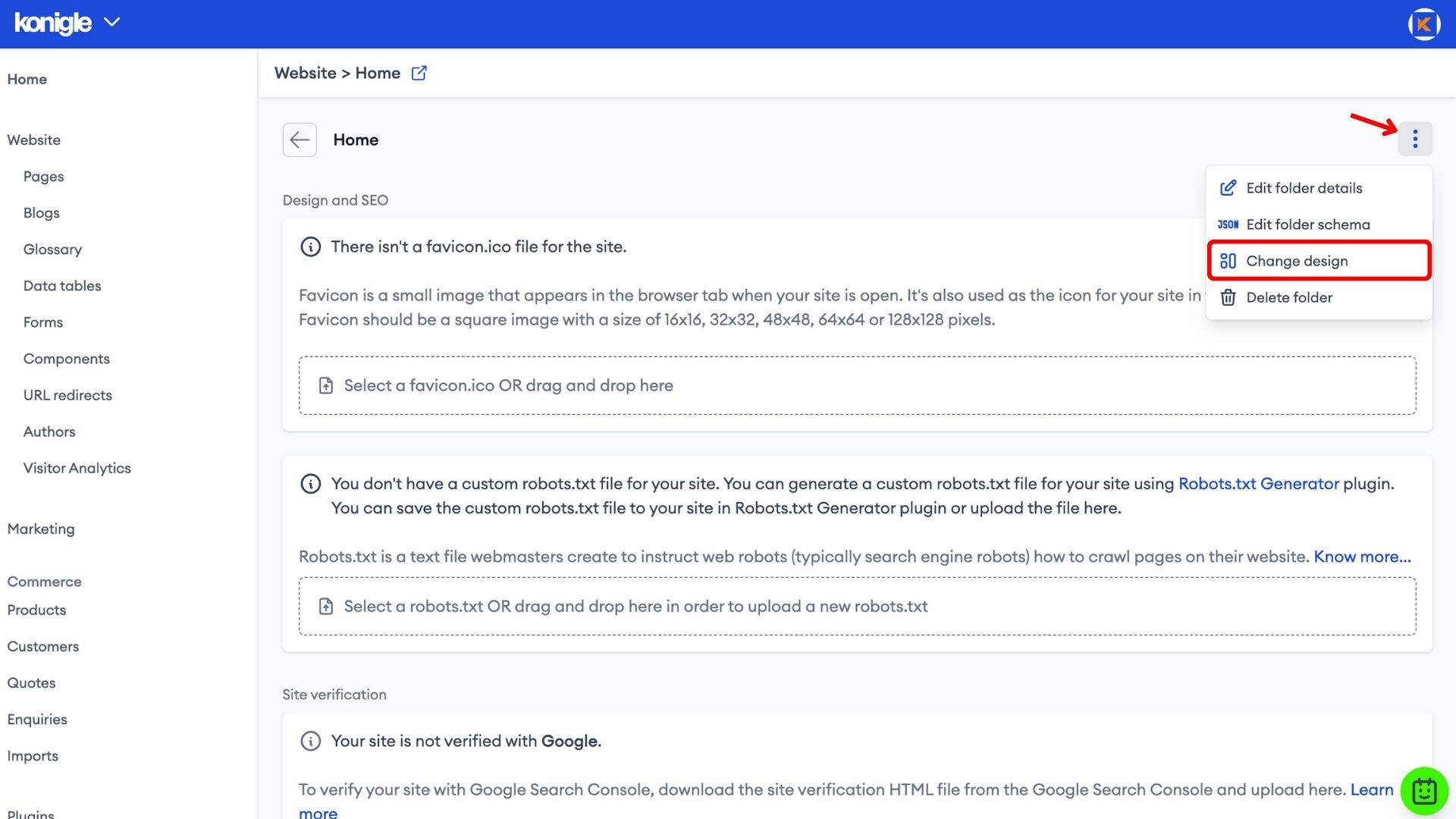
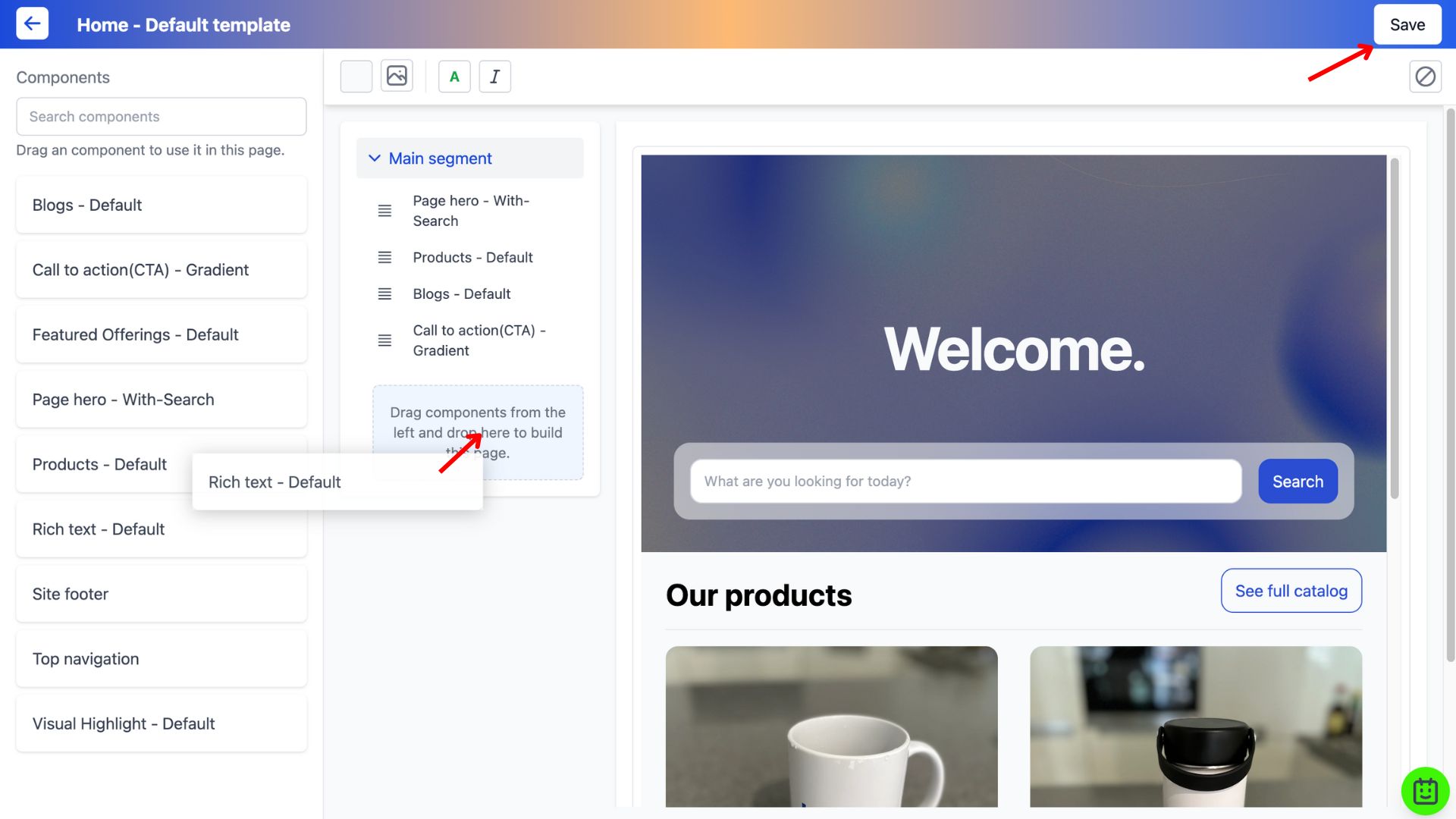
7. Go to Website > Click on any folder > Change design. In this example, we will add a Rich text element to the landing page.


8. Drag and drop the edited component to add it onto your website. Save to finalise.

Here's a video tutorial on how to add a rich text component to your website:
What is rich text in website?
Rich text in websites goes beyond plain text by allowing you to format and style your content for a more engaging and informative reading experience. It's like having a mini word processor built right into your website.
