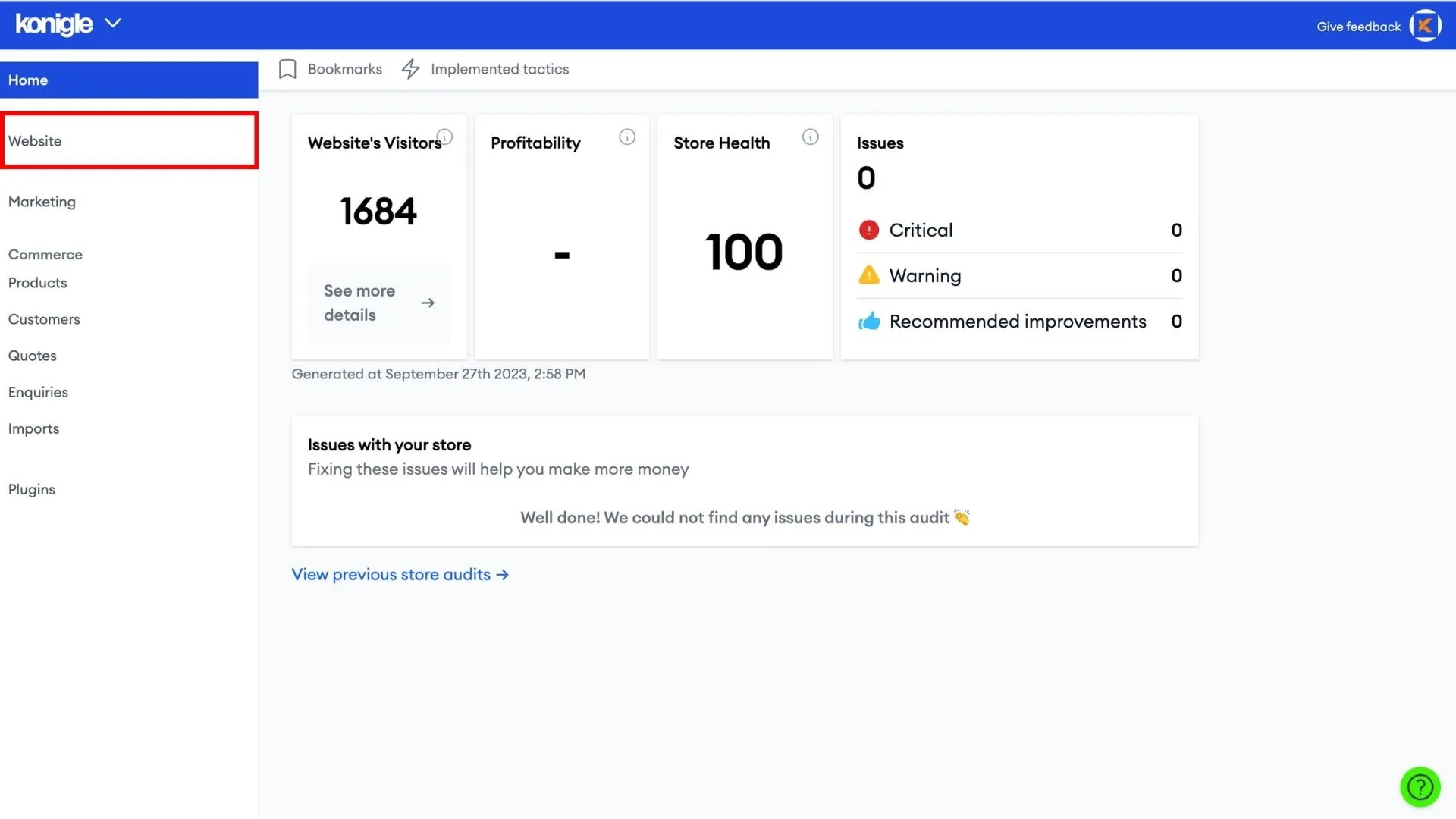
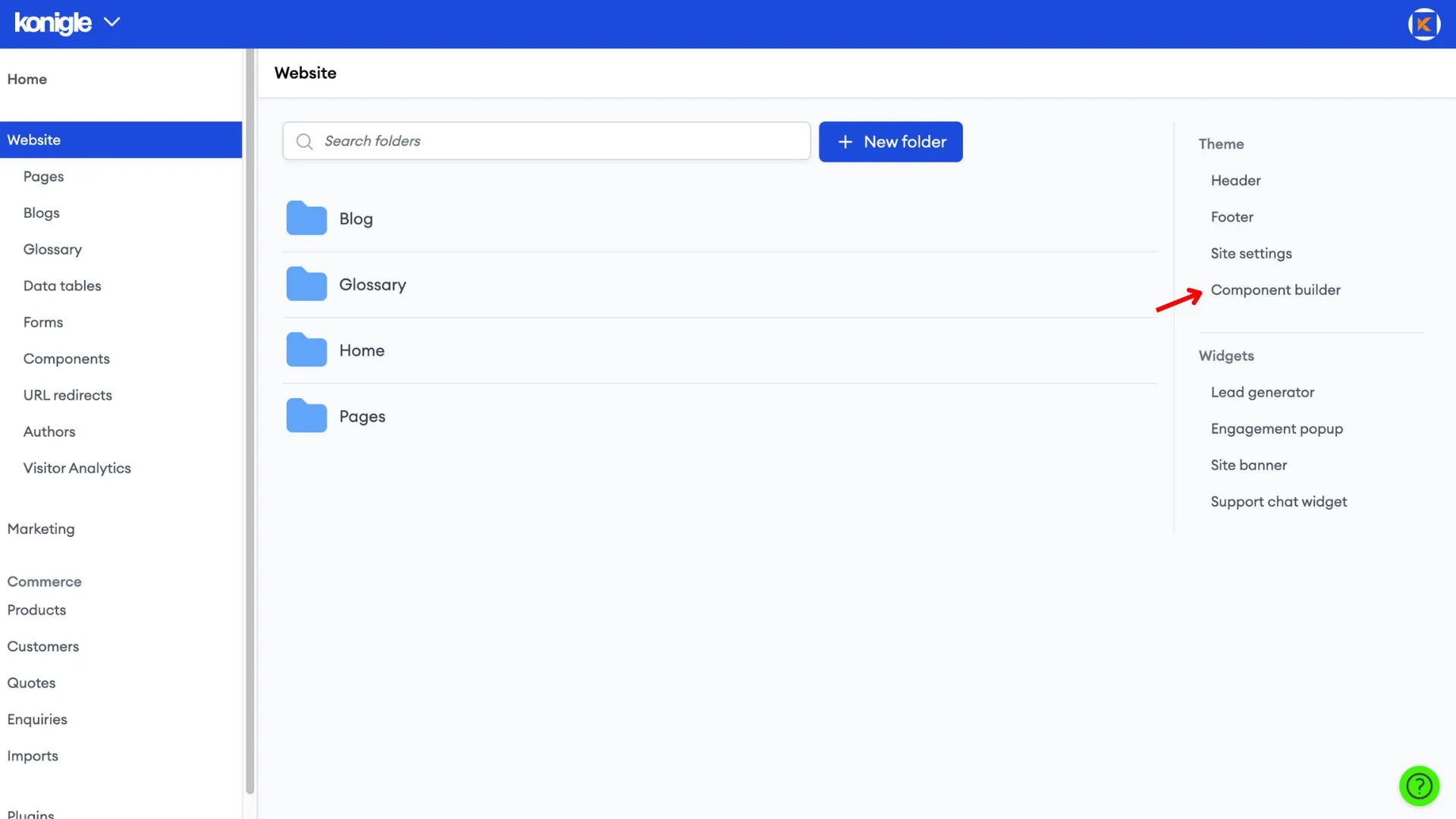
1. From your dashboard, go to Website > Component Builder.


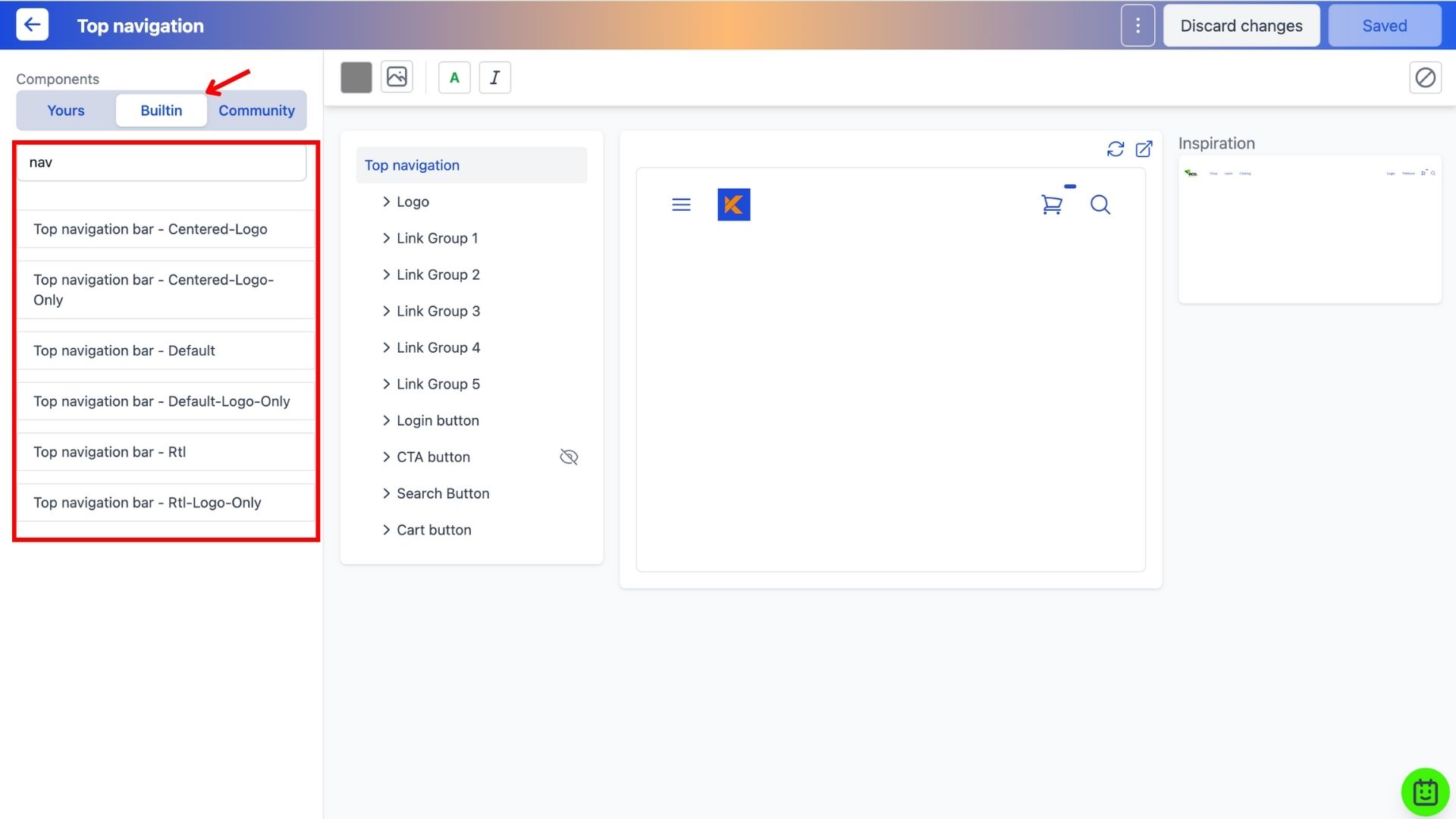
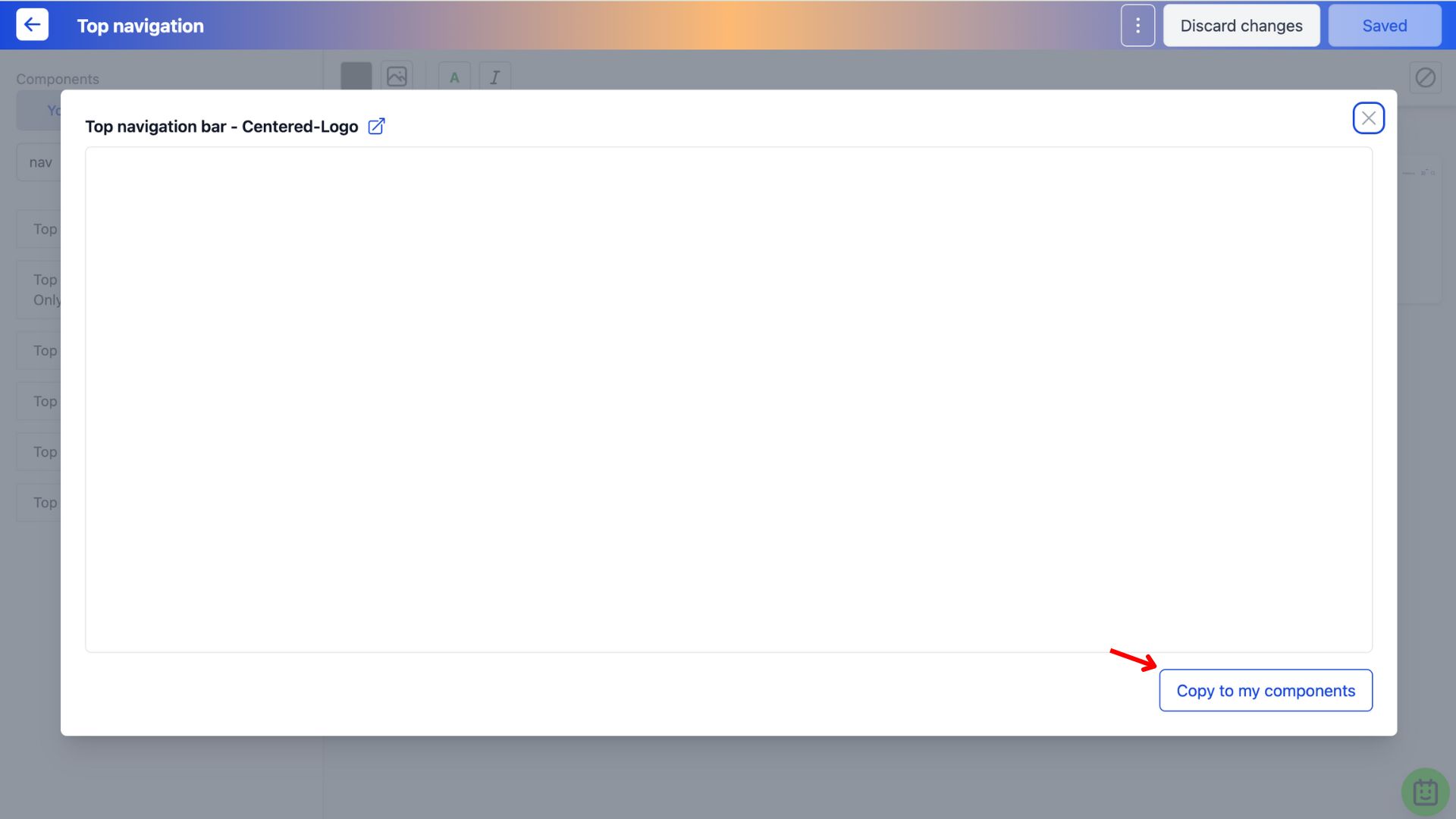
2. Under built-in, search for 'navigation bar' and copy the preferred style to your components.


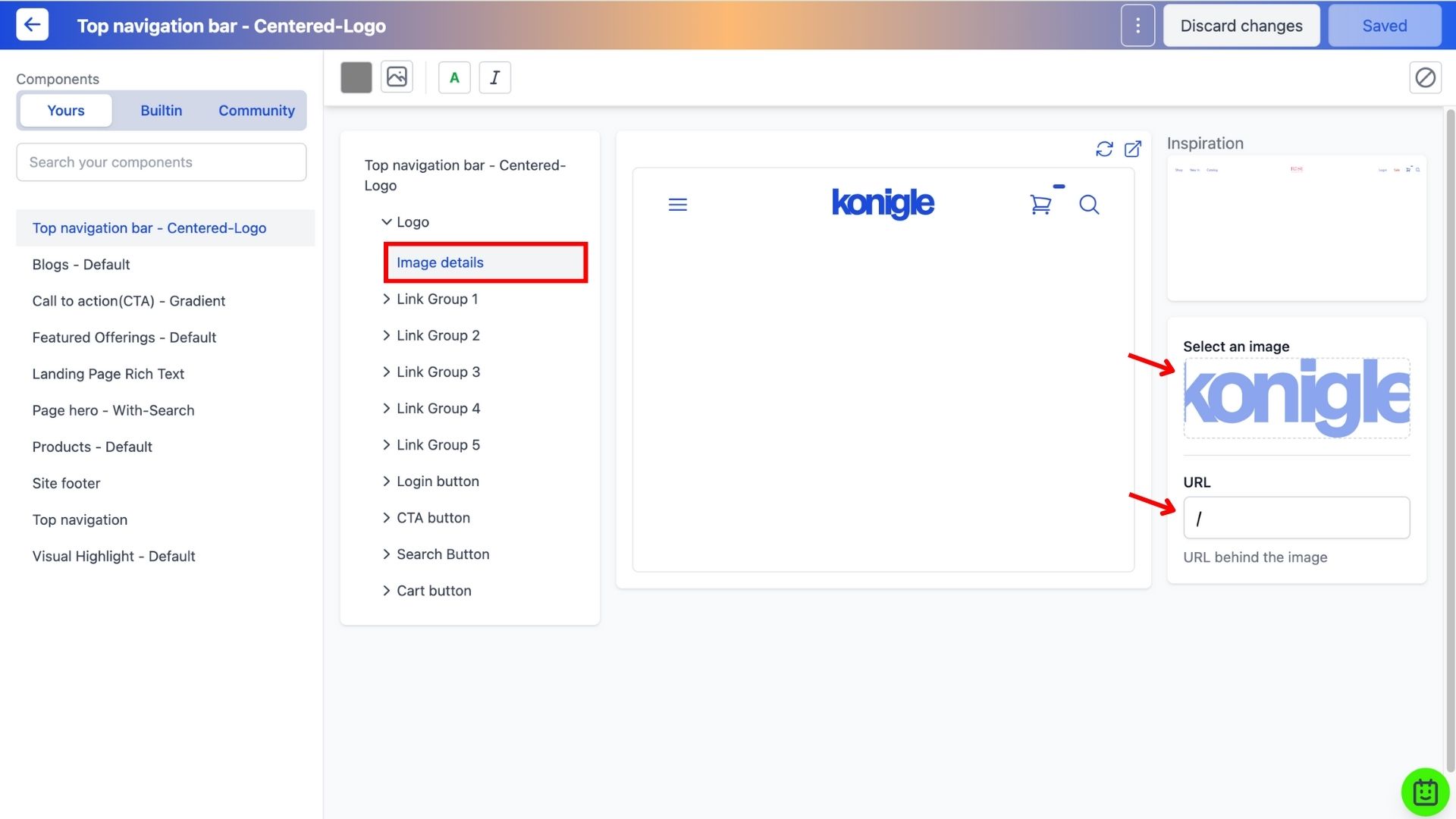
3. Go back to the Yours tab and under 'Logo' > Image details, add an image and/or URL. Save to finalise changes made.

Where should I put my logo on my website?
Placing your logo on the top left of your website is the most common practice. As most people browse from left to right, when your logo is placed at the top left, it helps visitors quickly identify which website they are visiting when they first land.
However, placing the logo on the centre or right-hand side is also seen on some websites. Ultimately, it is up to your preference on how you want to style your website.
