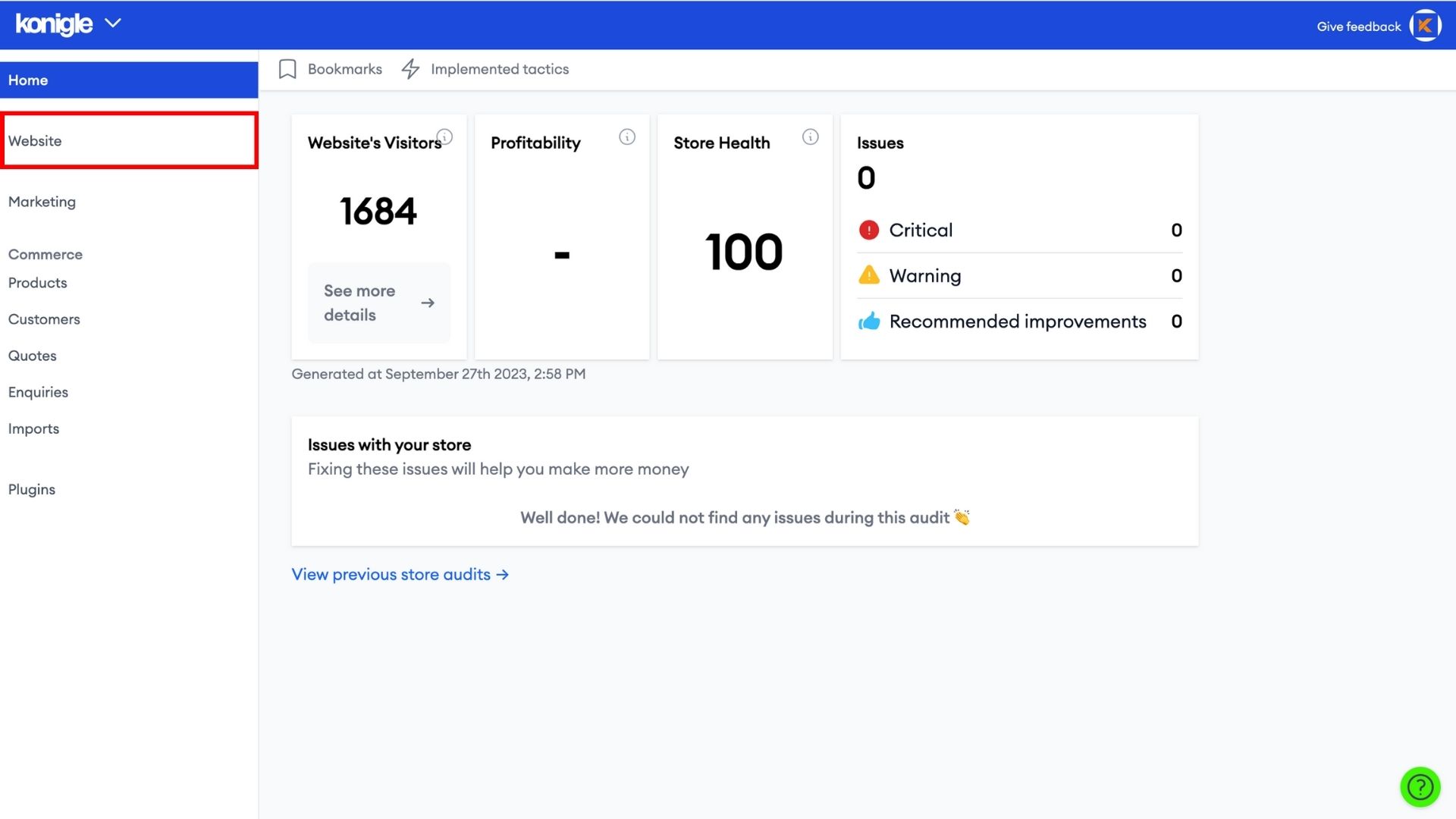
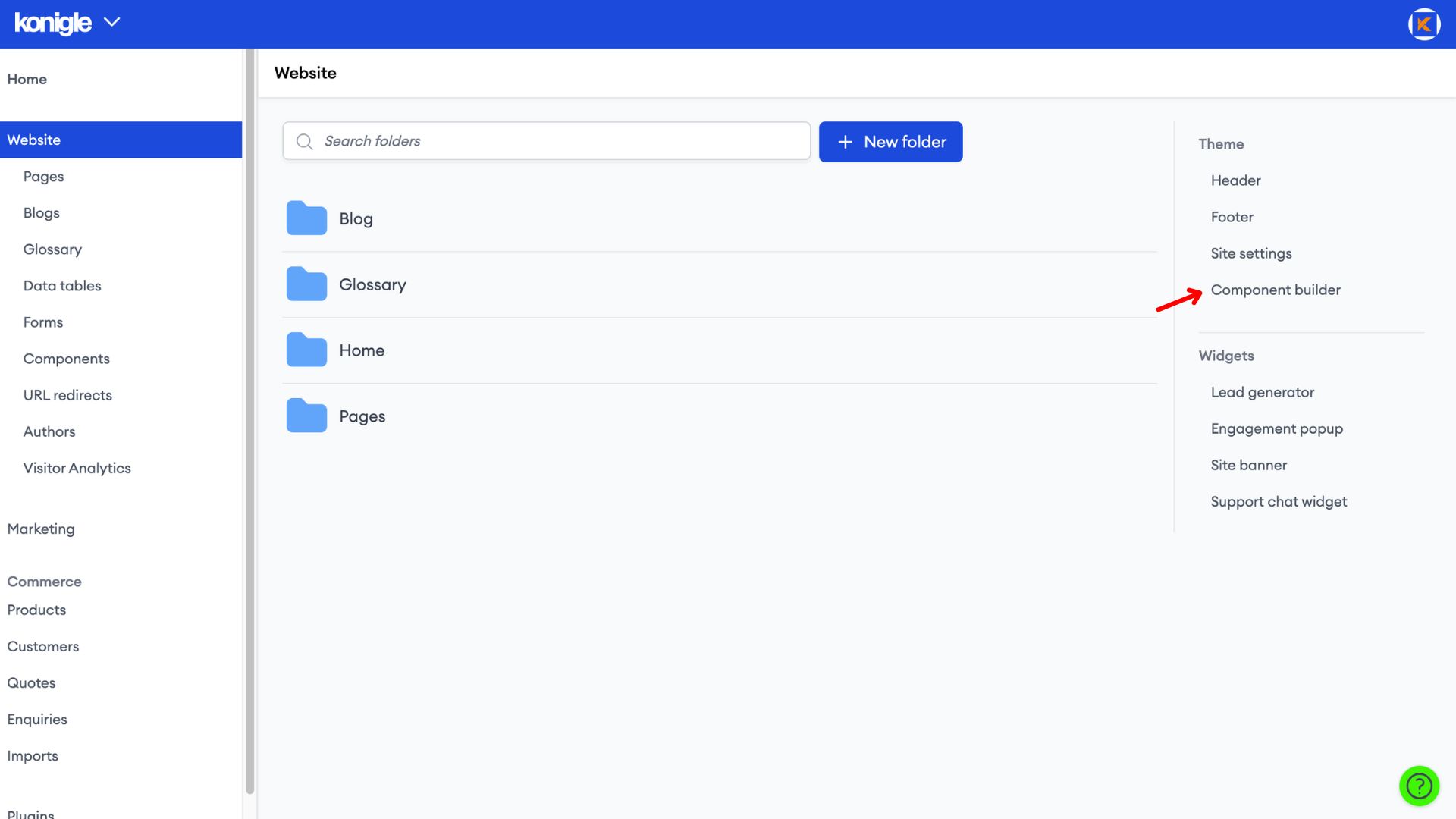
1. From your Dashboard, go to Website > Component Builder.


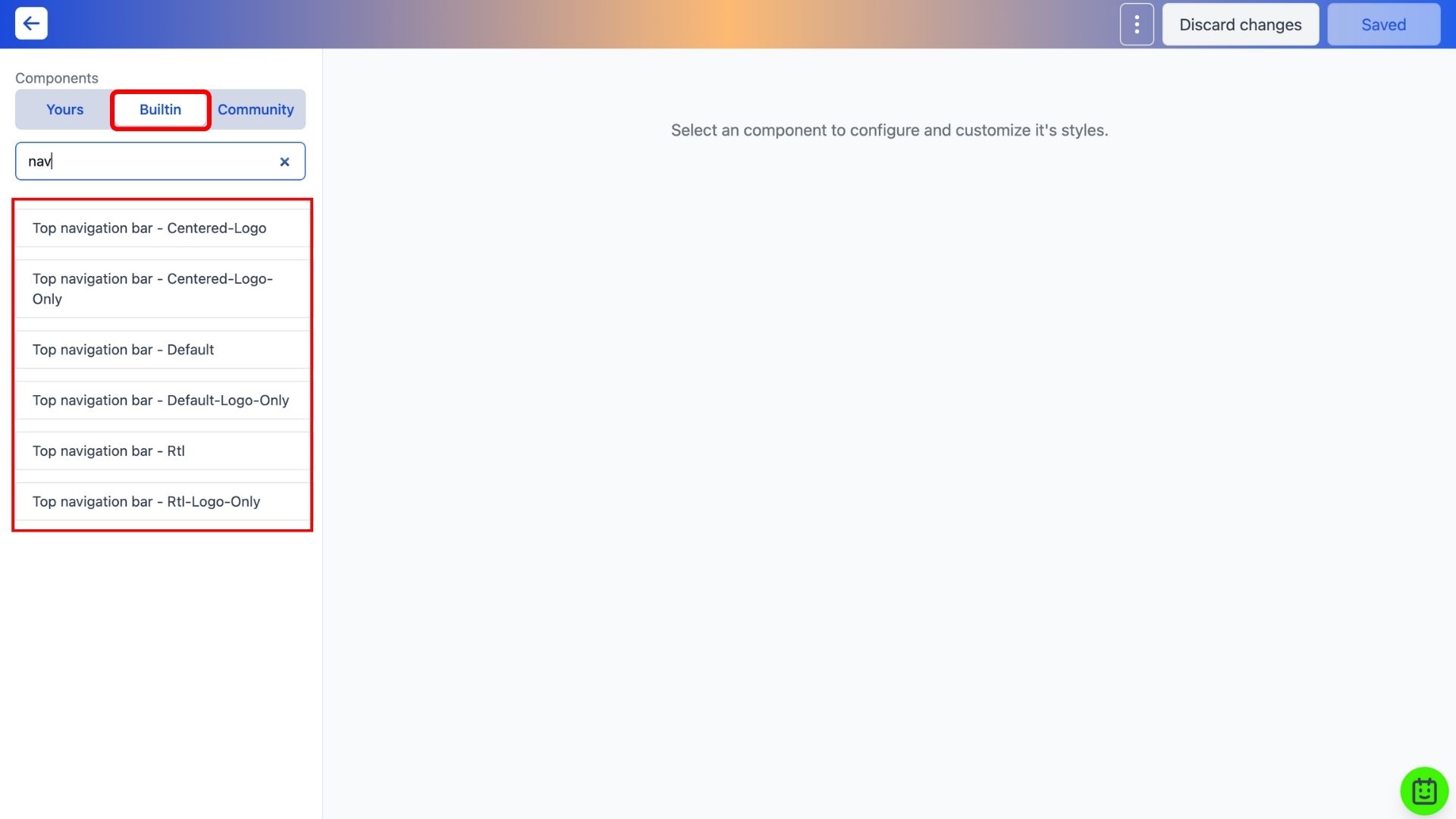
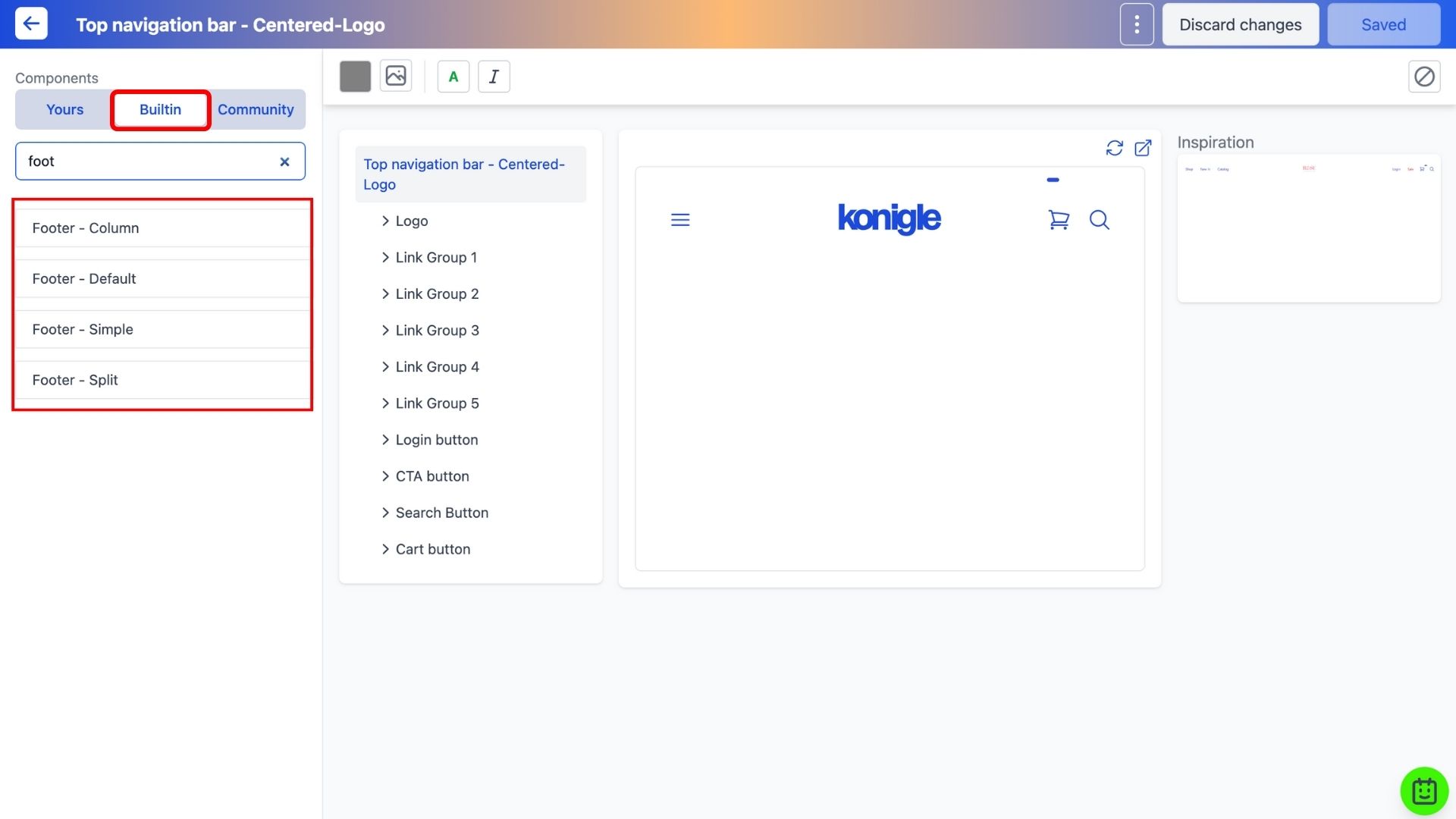
1. In the Component Builder, go to the Built-in tab and search for 'Navigation bar'. Browse through the various styles available.

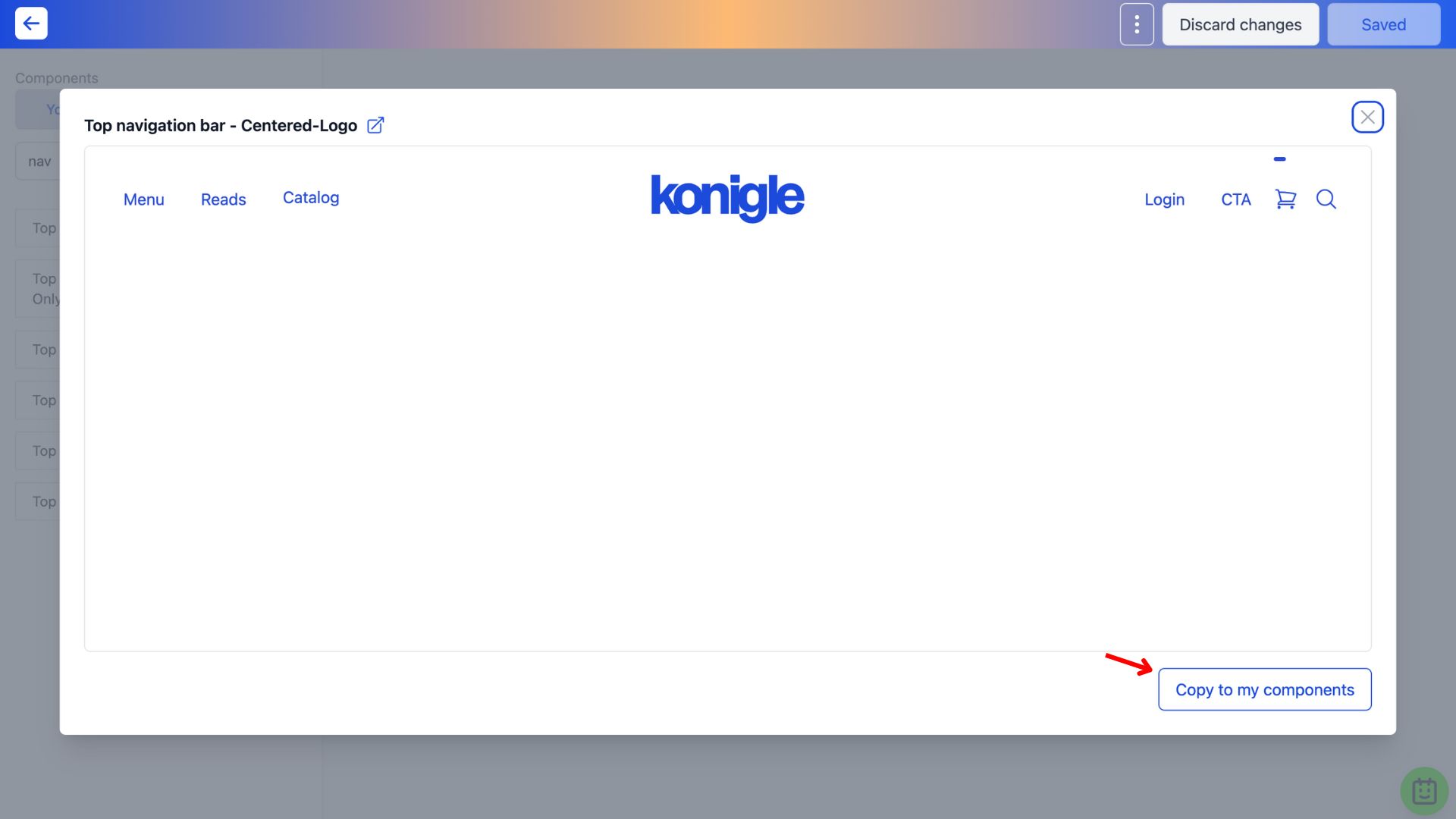
2. Copy the Top Navigation Bar of your choice to your components.

3. Then, search for 'Footer' and browse through the various styles available.

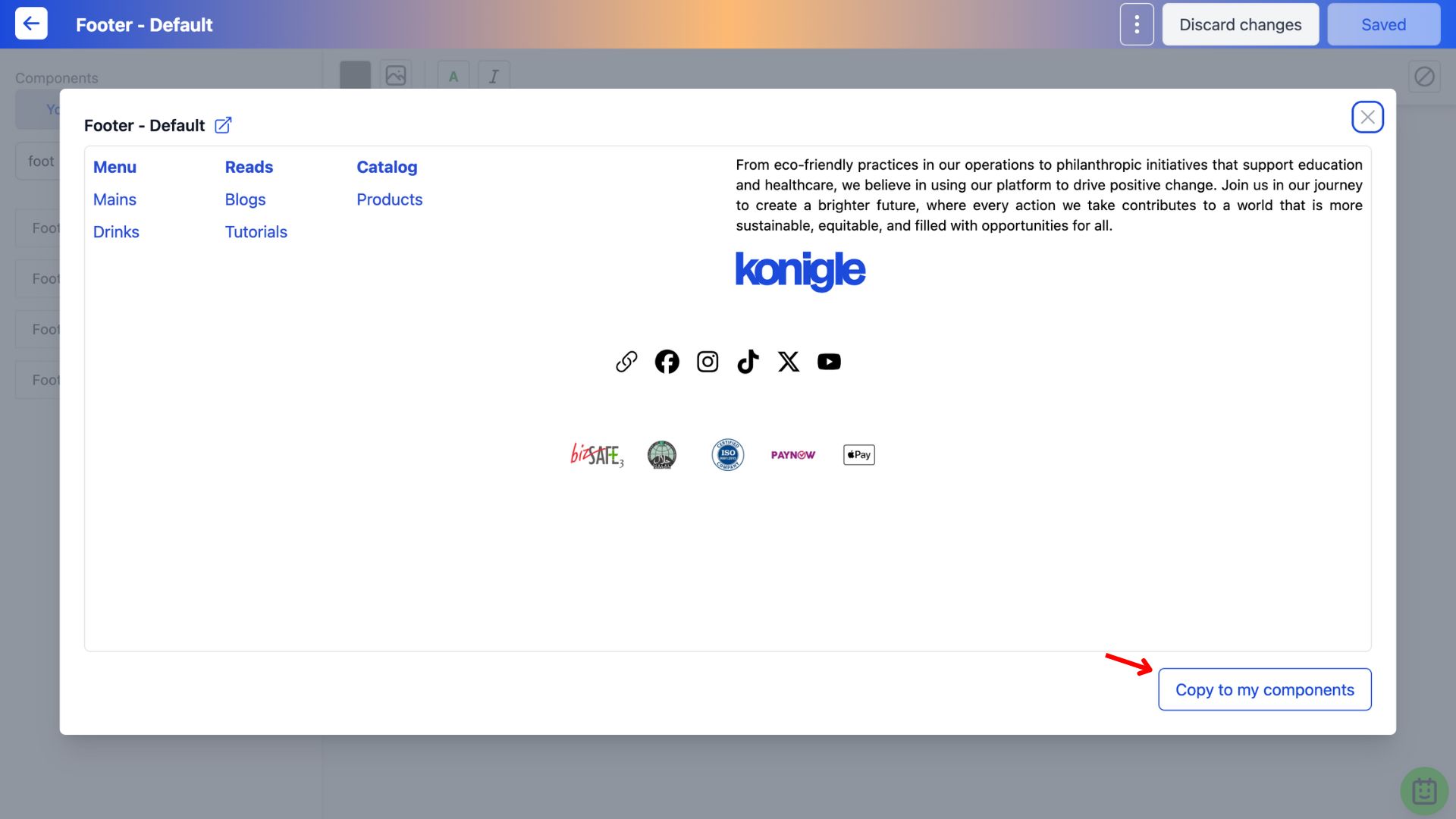
4. Copy the Footer of your choice to your components.

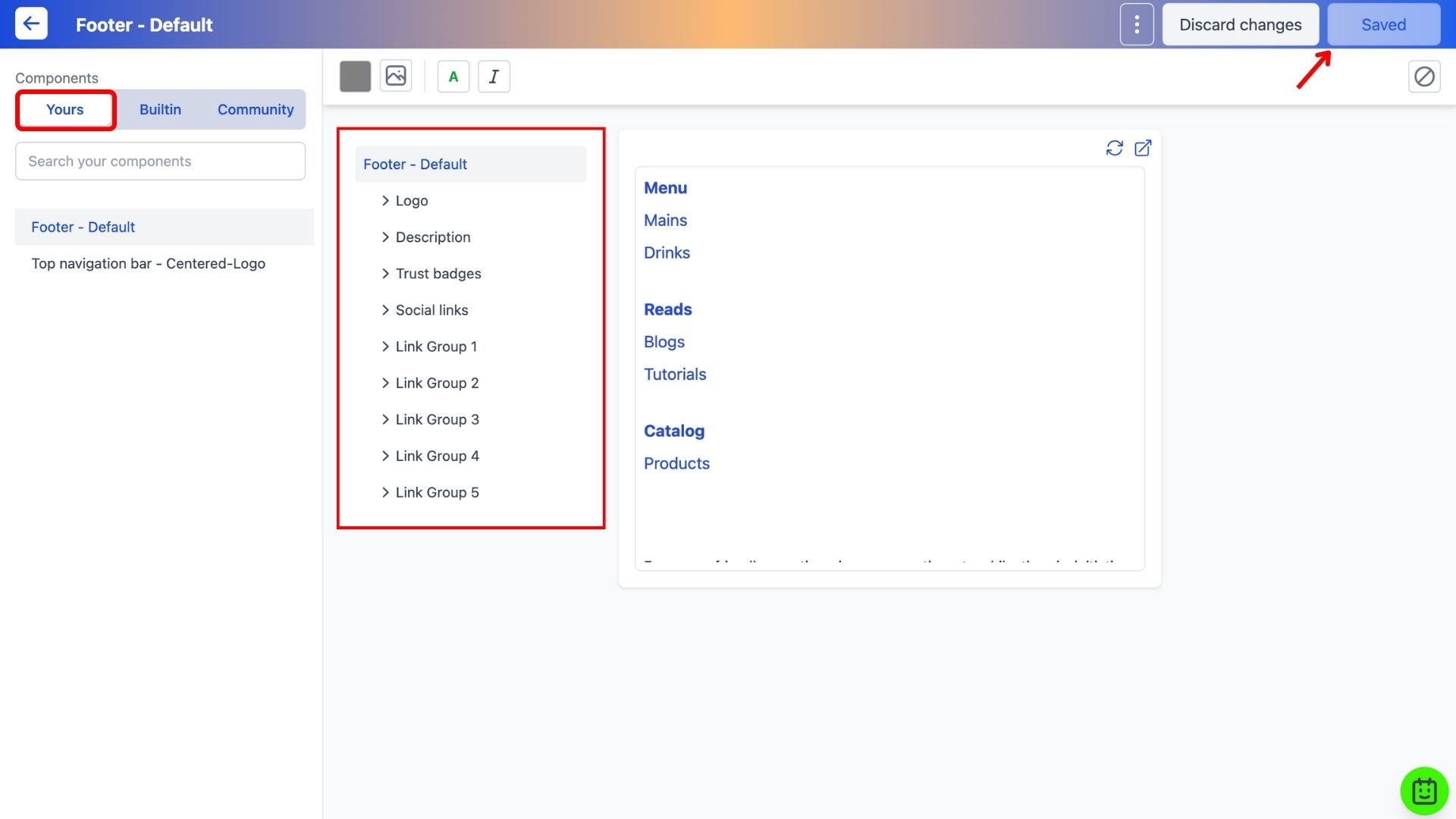
5. Go to the Yours tab to edit the copied components. Save to finalise after changes have been made to each component.

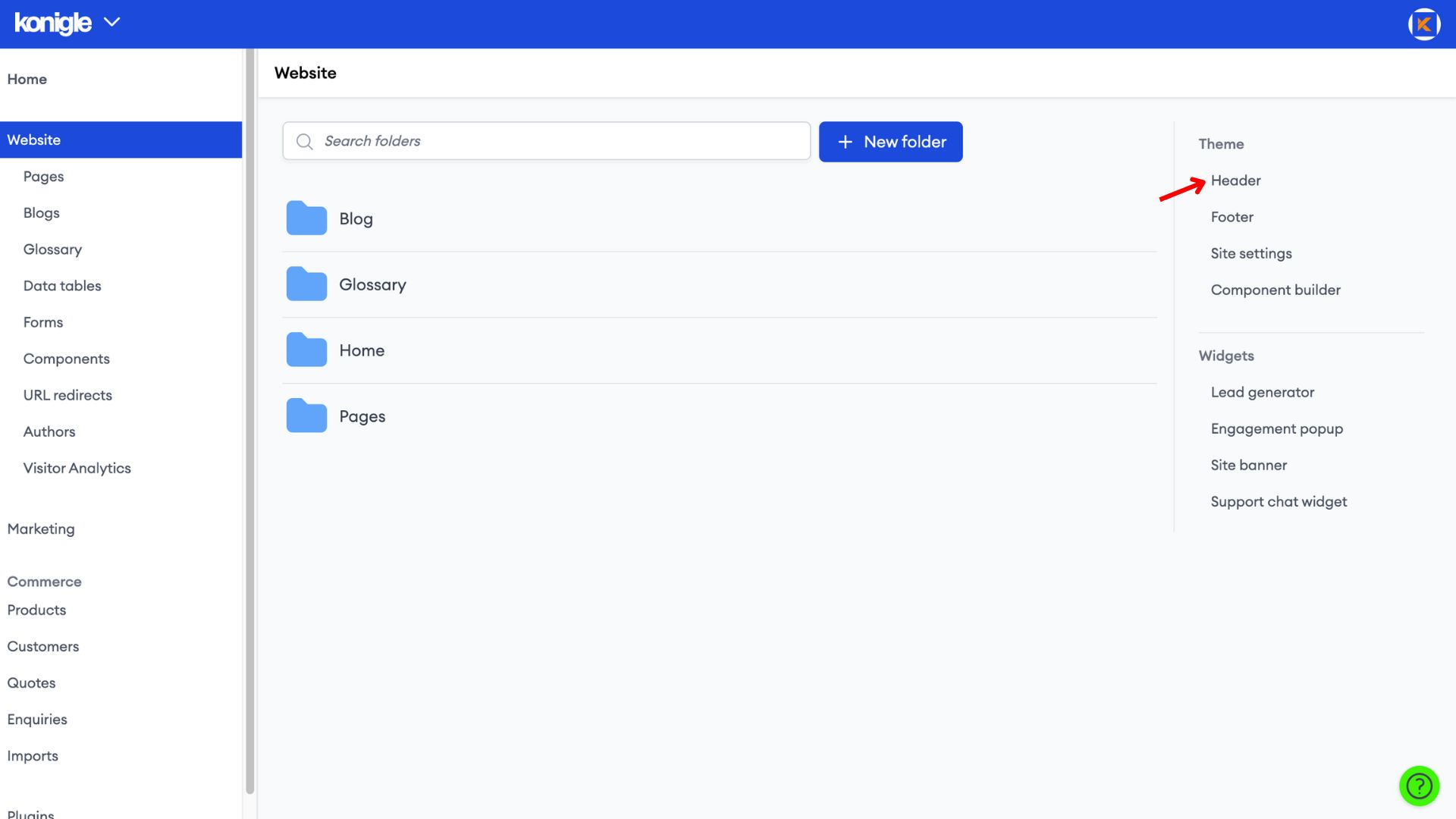
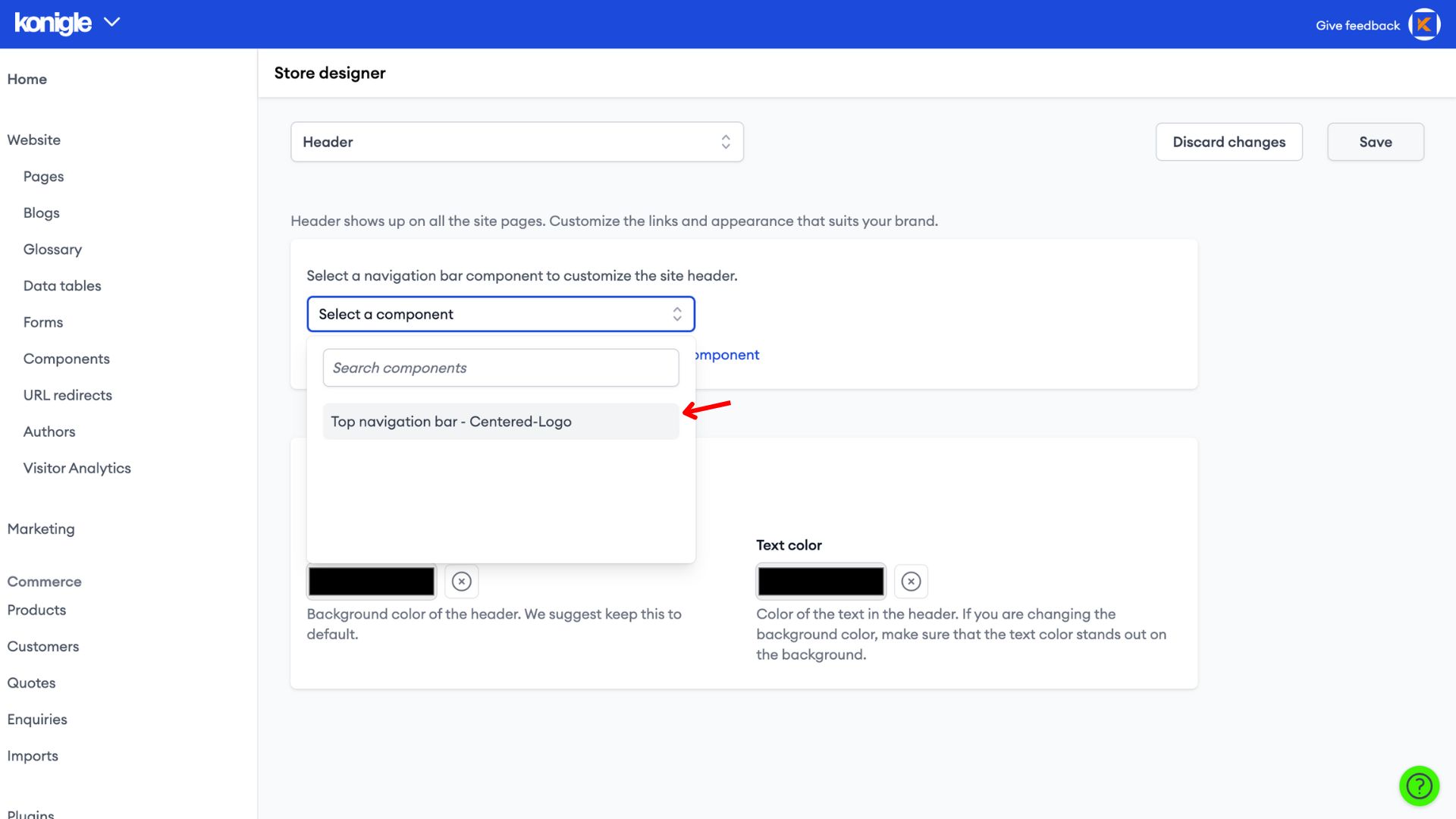
1. Exit the Component Builder and go to Header.

2. Select the Navigation bar component you have just built.

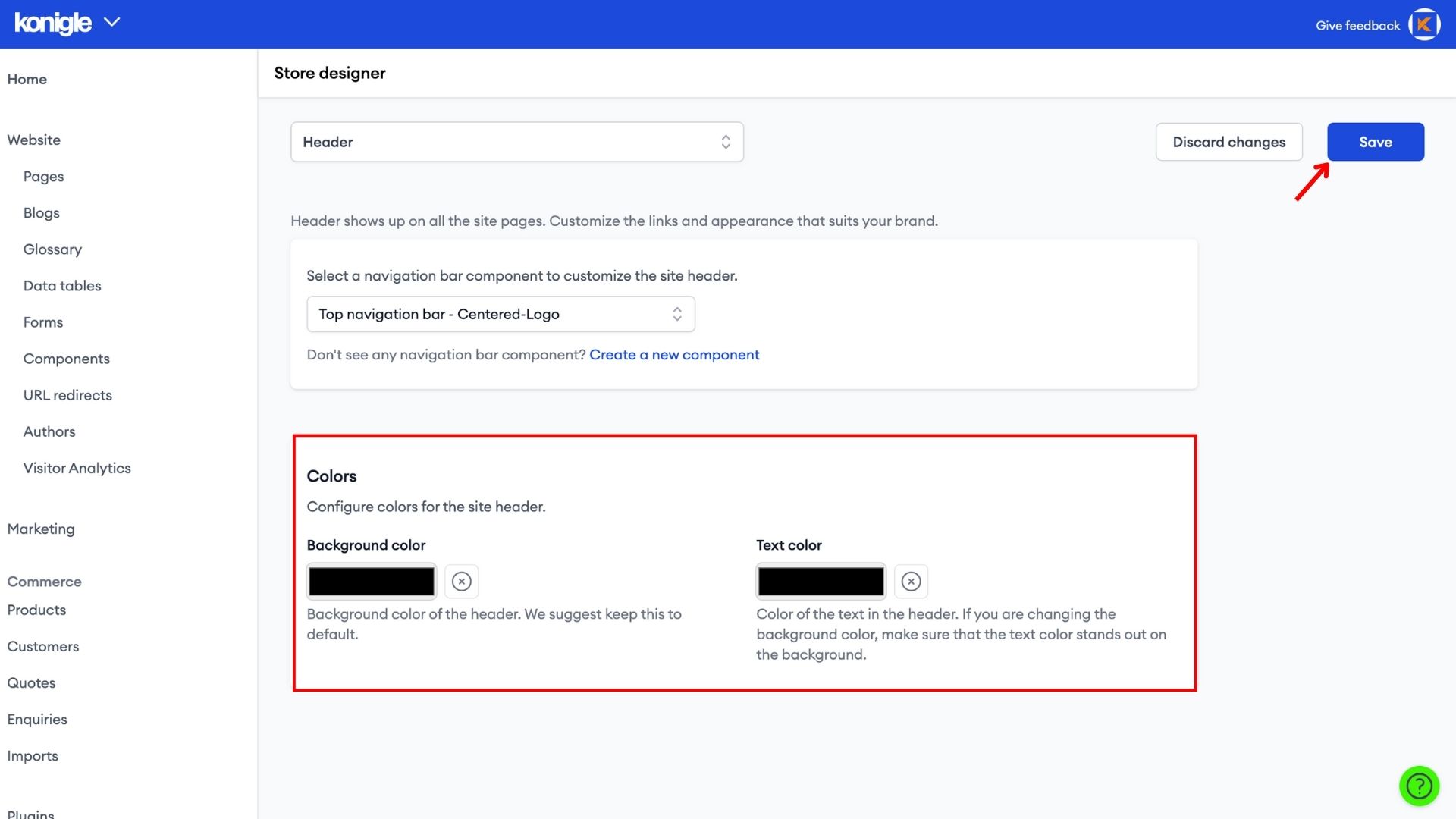
3. Configure the Background colour and text colour before saving.

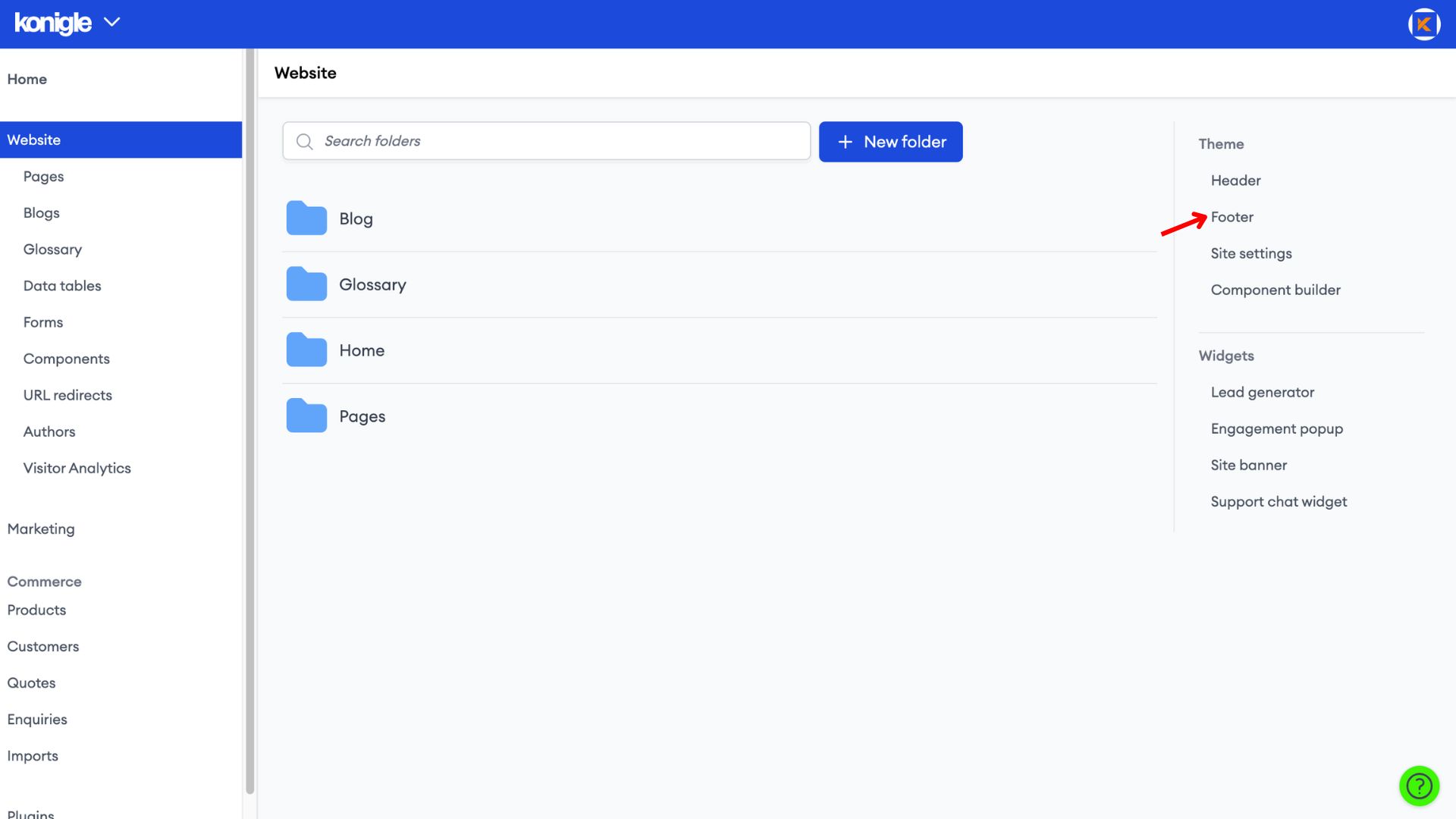
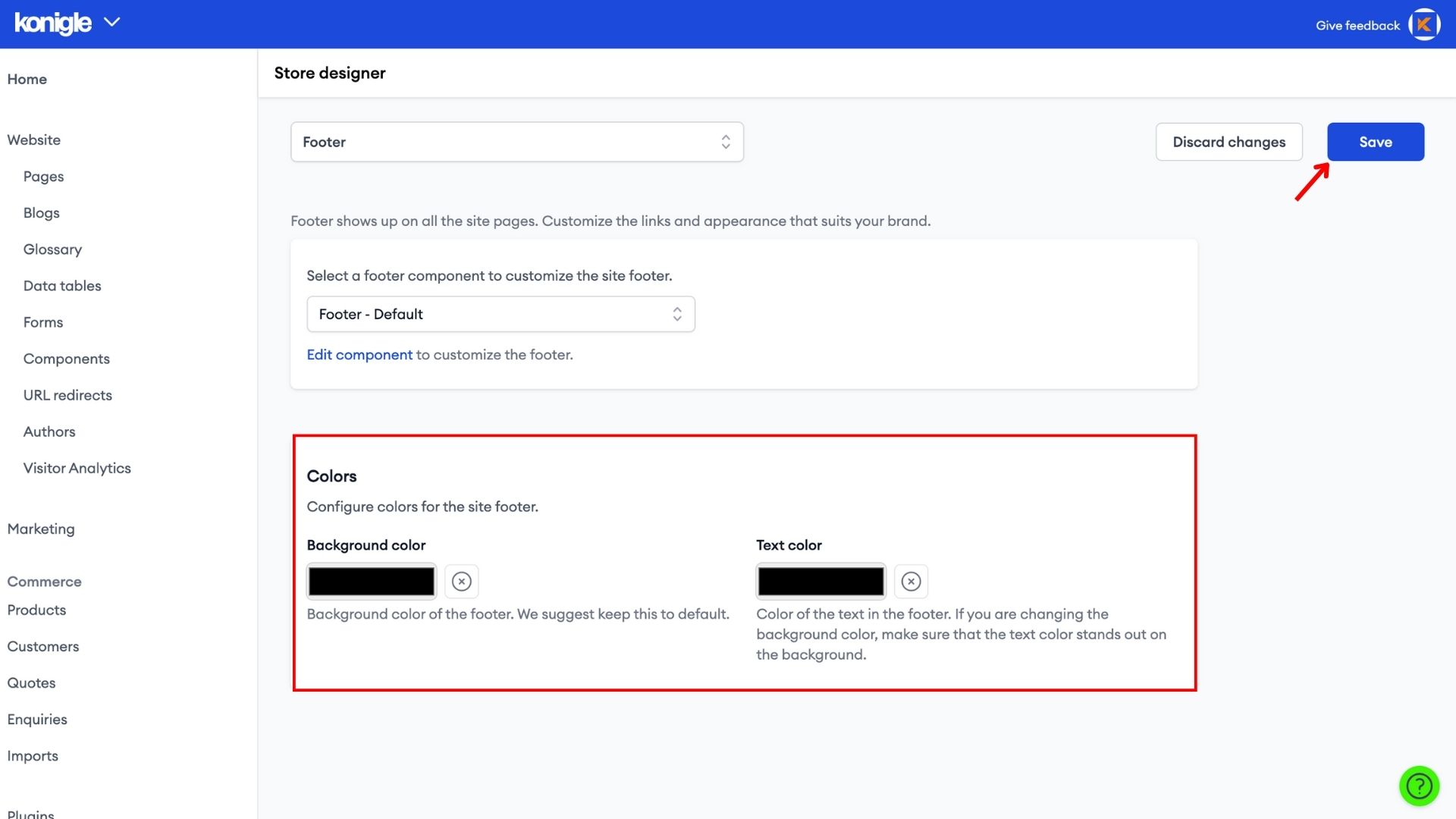
1. Next, go to Footer.

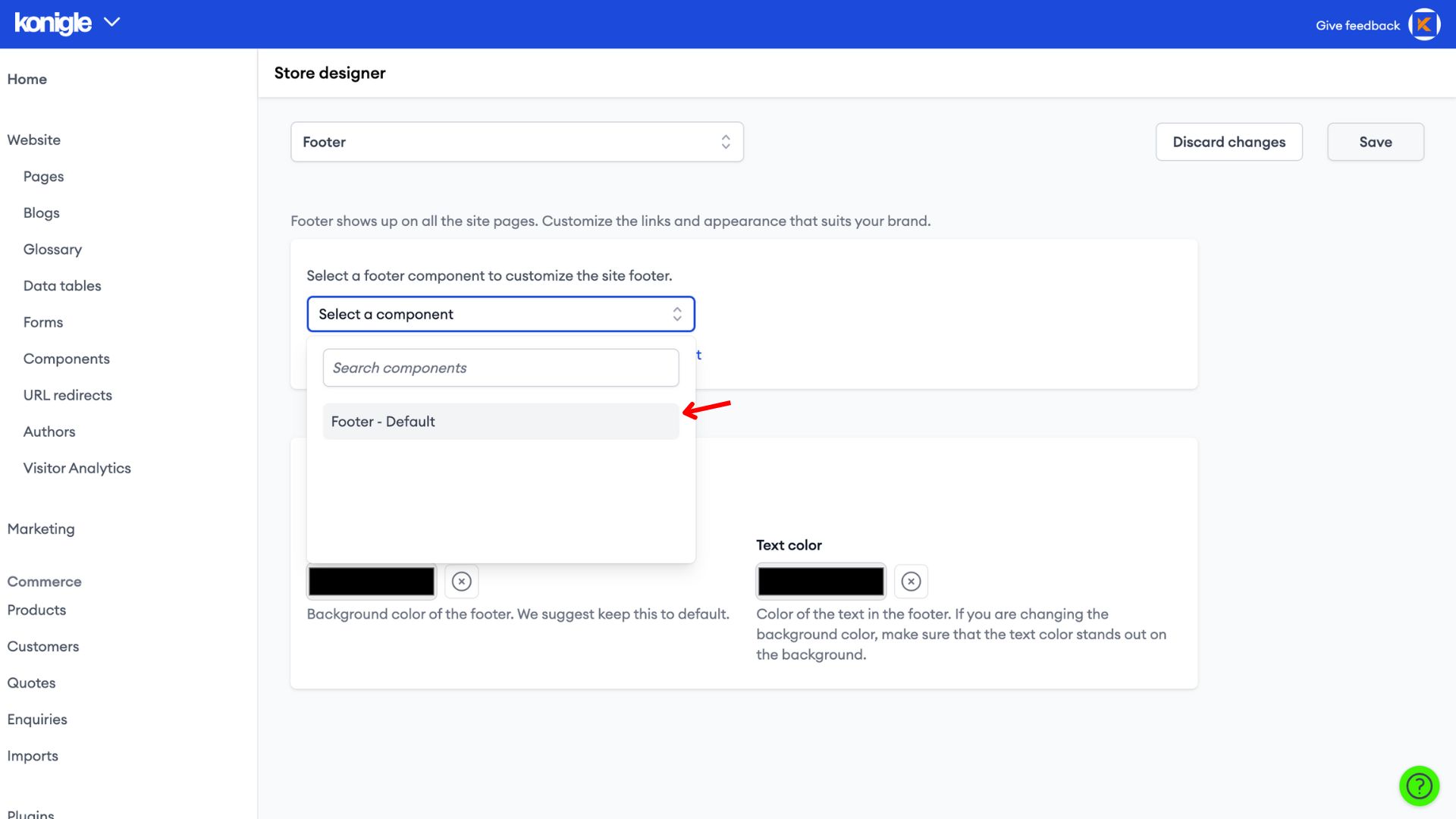
2. Select the Footer component you have just built.

3. Configure the Background colour and text colour before saving.

4. Make sure that the colours of your Header and Footer match the colours selected in the Component Builder.
What should a header contain?
A website header typically contains a logo, website name, navigation menu, search bar, and call to action (CTA).
What does a website header look like?
The visual style of a website header varies greatly depending on the website's purpose, target audience, and overall design. It can be simple and text-based or incorporate graphic elements, animations, or video. However, the key principles are clarity, consistency, and responsiveness.
Do all websites need a header?
While not a need, almost all websites benefit from having a header. It serves as a means for branding, navigation, and CTA which improves user experience.
What is the top banner of a website called?
While sometimes used interchangeably, there's a slight distinction between header and banner.
A header refers to the entire section at the top of a website, often containing the logo, navigation, and other elements. A banner specifically refers to a rectangular image or graphic displayed within the header, often used for promotional purposes.
Do I need a footer on my website?
Similar to the header, a website footer is not strictly mandatory but highly recommended.
A footer can be valuable in providing contact information, copyright notices, additional navigation, socials, and trust badges.
