Out of stock product can be sold as Pre orders in Shopify. You can do this by changing the payment settings and creating new product template.
Authorise Pre order Payments
To avoid issues with pre-orders, do not capture payments immediately. Wait until the customer is aware that the product they are ordering is out of stock. You can allow payments without capturing funds until you have the product ready to dispatch.
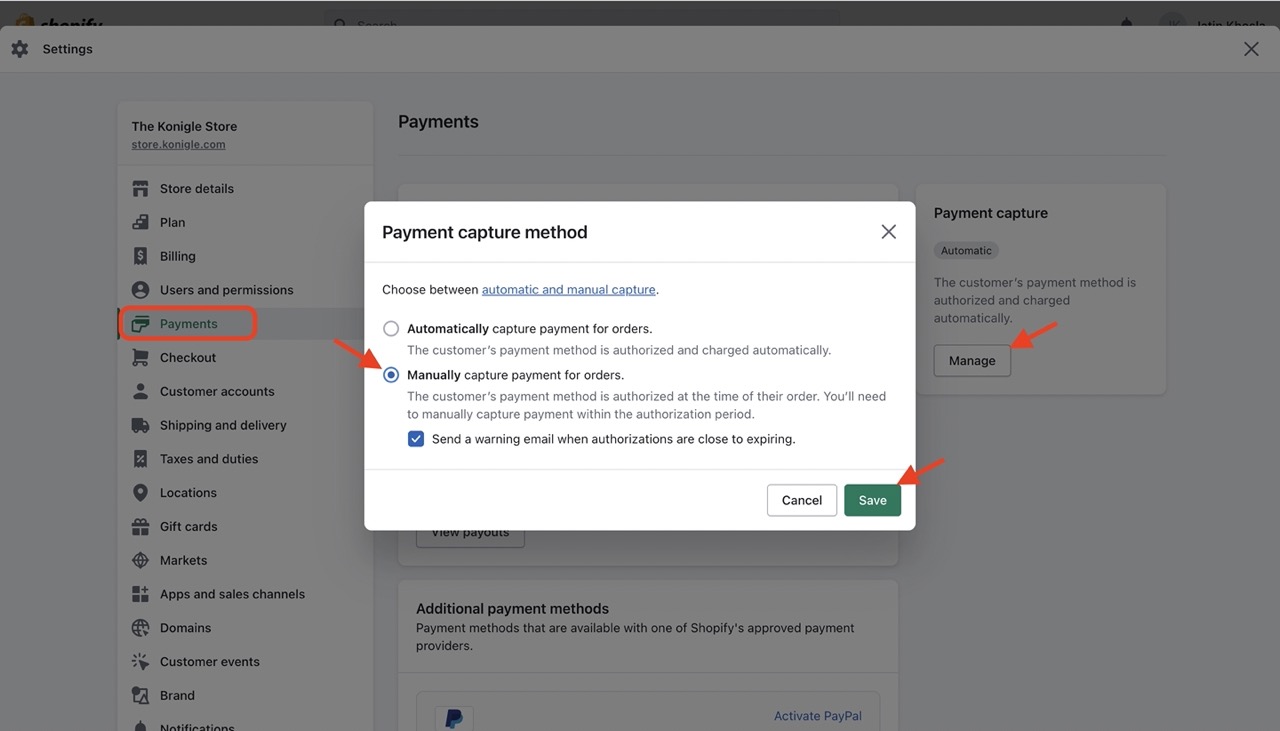
1. Go to Shopify Admin, Settings > Payments.
2. Under Payment capture, click Manage > Manually capture payment for orders > Save.

Note: The authorisation period for Shopify is 7 days. For longer duration, use third party payment gateway.
Create a pre order product page template
A new product template is created to change the Add to cart button for the pre order products.
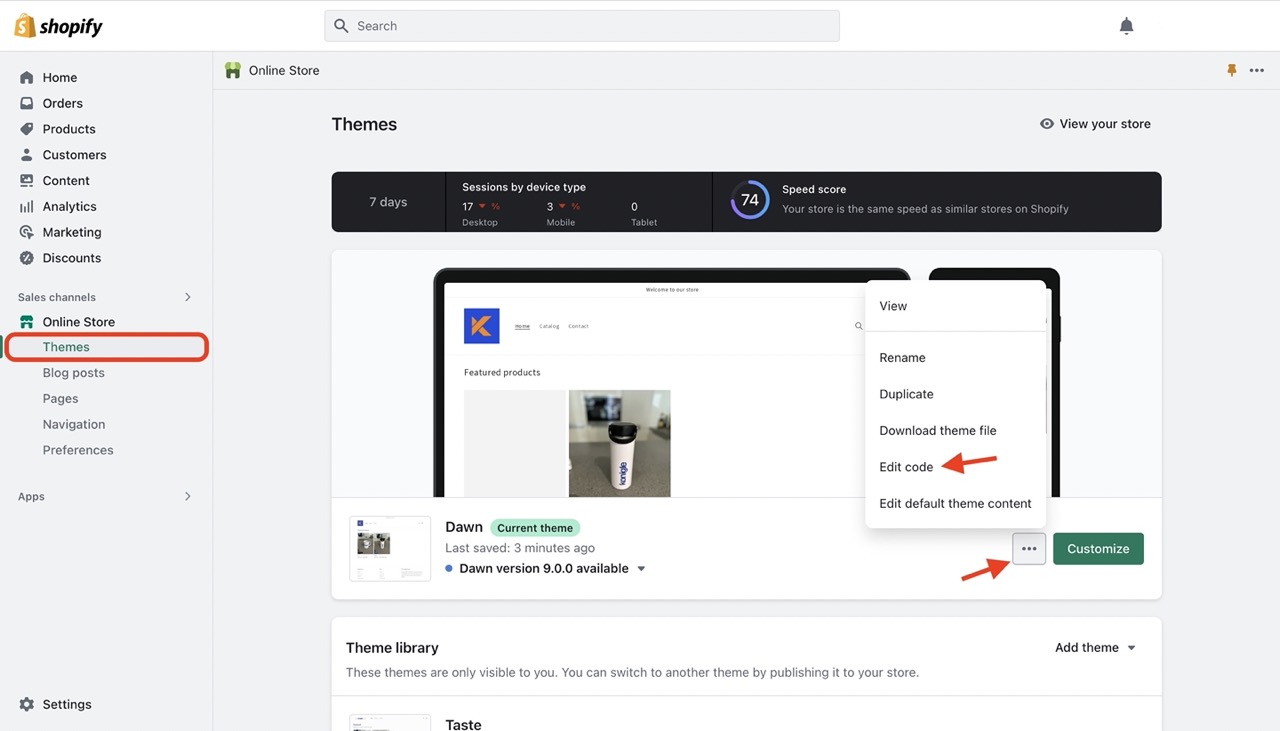
1. Go to Shopify admin, Online Store > Themes.
2. Click Actions for the theme you want to edit > Edit Code.

3. Under Templates directory > Add a new Template.
4. From the dropdown menu, select product > name the template as ‘pre-order’ > Create template. Your new pre-order.liquidtemplate will open in the code editor.
5. Look for the code:
{% section ‘product-template’ %}
Change it to:
{% section ‘product-pre-order-template’ %}
6. Click Save.
7. Under Sections directory > Add a new Section.
8. Enter “product-pre-order-template” in the field given > Create Section. Code editor will open. Delete all the default to empty the file.
9. Under Sections directory, click product-template.liquid. Copy all the content and paste to product-pre-order-template.liquid
10. In the product-pre-order-template.liquid file,
Search for this code:
<span id=”AddToCartText”>{{ ‘products.product.add_to_cart’ | t }}</span>
Change it to:
<span id=”AddToCartText”>{{ ‘Pre-order’ | json | remove: ‘”‘ }}</span>
Then, in the same file find:
addToCart: {{ ‘products.product.add_to_cart’ | t | json }}
Change it to:
addToCart: {{ ‘Pre-order’ | json }},
11. Click Save.
Assign Template to a product
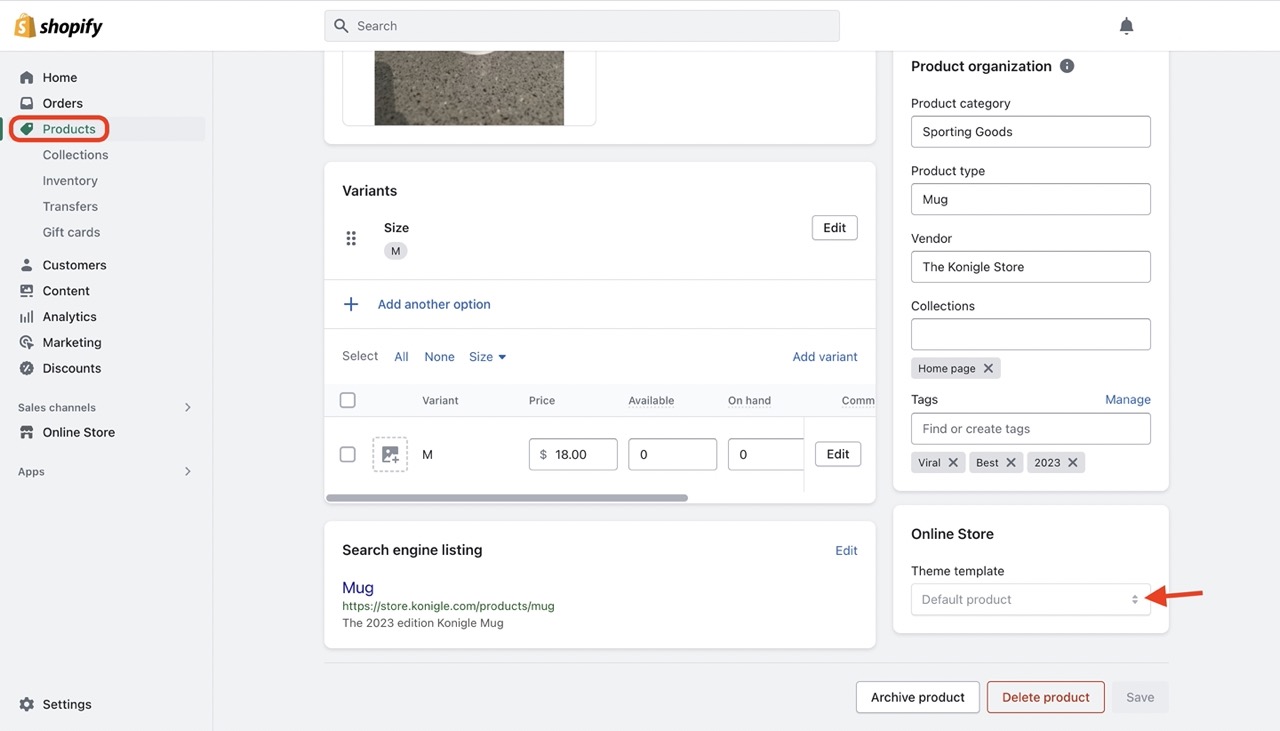
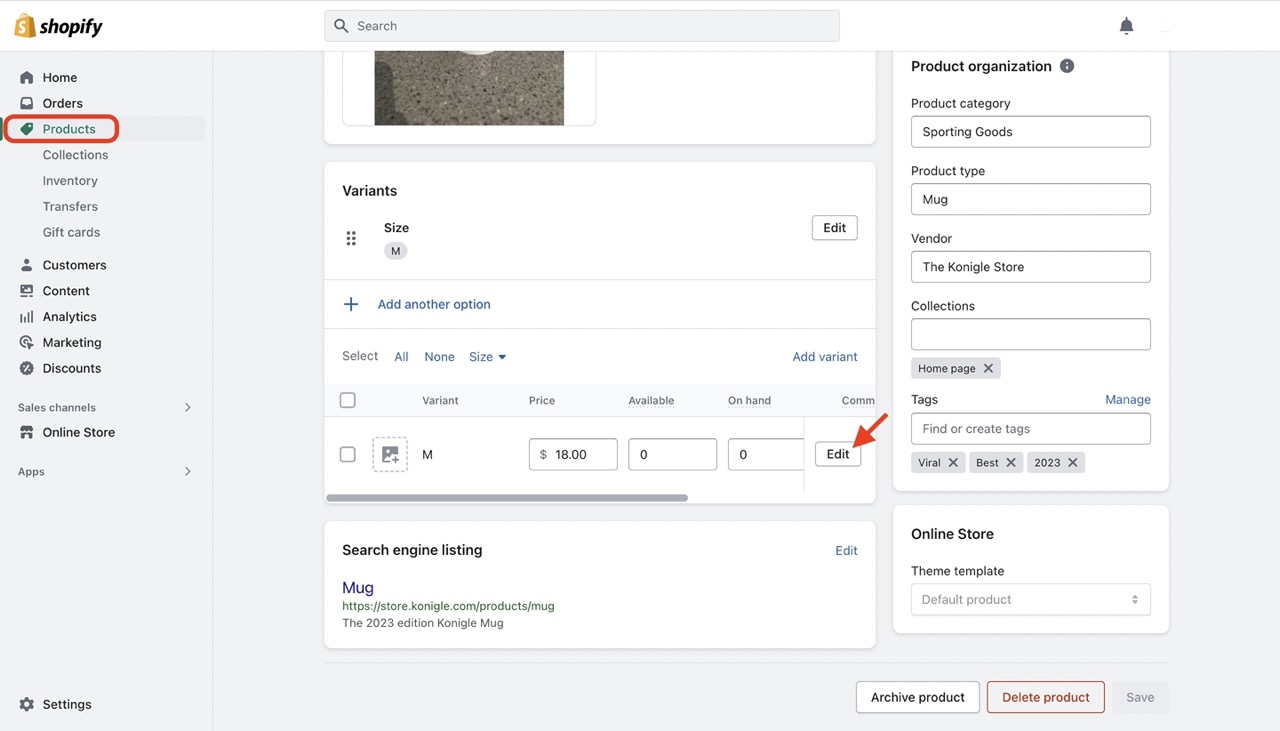
1. Go to Shopify admin, Products > Click the name of the product you want to make available for pre-order.
2. Under Online Store, click the dropdown under Theme Templates, Change products to product.pre-order > Save.

Edit Inventory Levels
To edit the inventory level of the product, that has inventory amount 0, but you still want customers to purchase it as pre-orders.
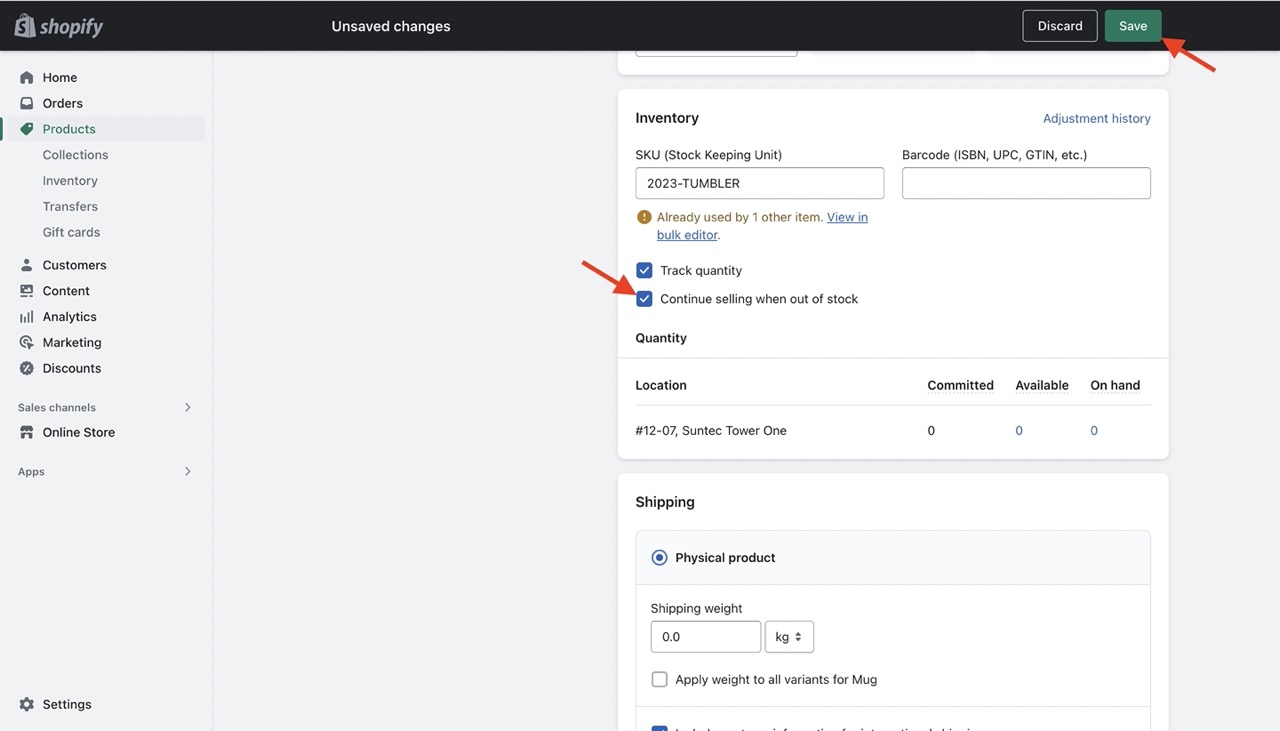
1. Go to Shopify admin, Products > name of the product you want to make available for pre-order > Edit.

2. Under Inventory, click Continue selling when out of stock > Save.

In order to be successful in doing pre-ordering, stores need to have really good inventory management and be aware of the orders at all times to ensure that inventory coming in = inventory going out.
Unlike Pre-Order, your customers won’t be able to buy out-of-stock products but instead, get notified based on the options you provide either via email or an SMS message. This is a more flexible approach and you can easily do so with Konigle's Back In Stock Alerts tool.