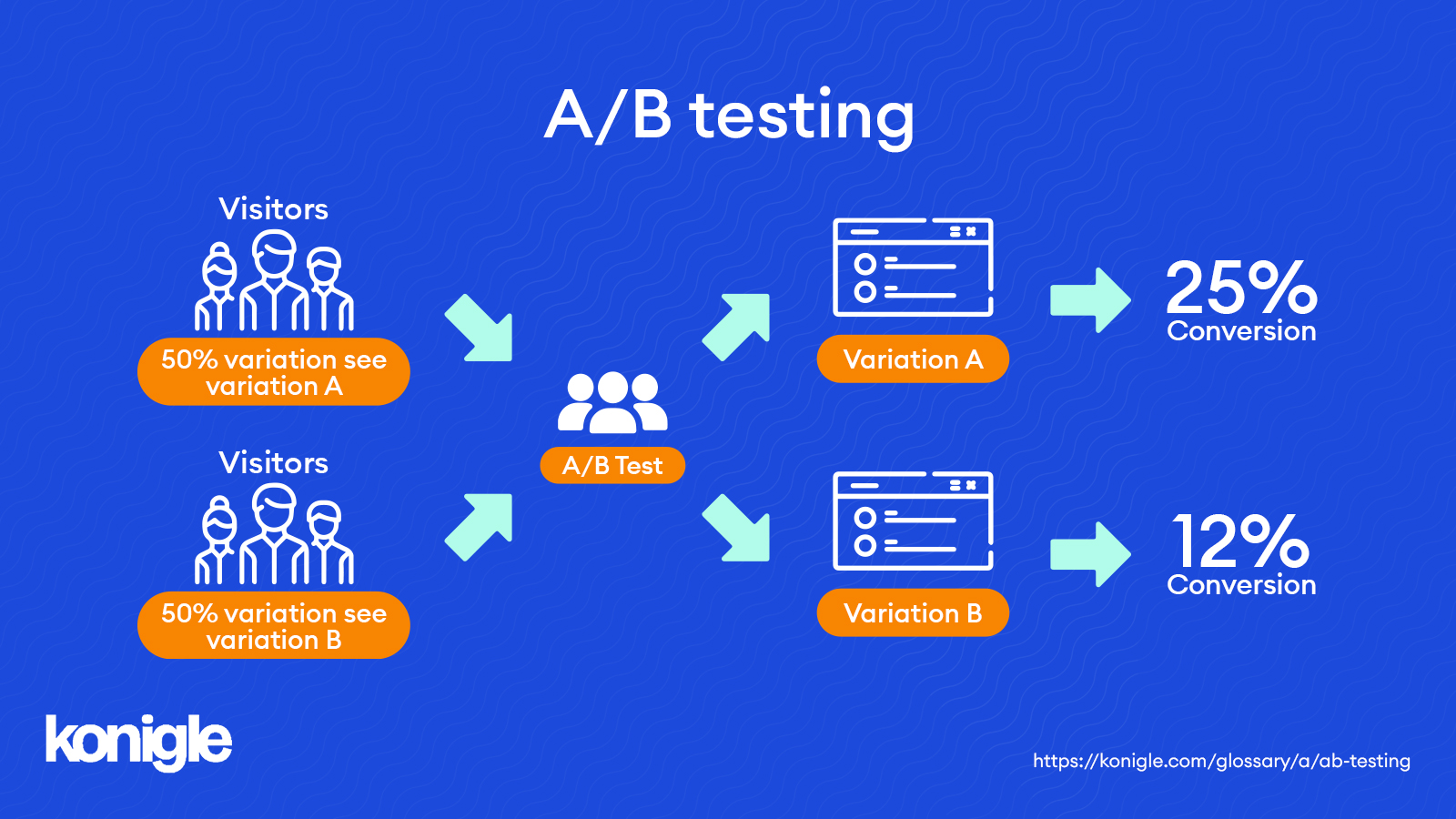
A/B testing
A/B testing, also known as split testing, is about comparing different versions of a webpage to see which performs better.
What is A/B testing?
A/B testing is the process of comparing two or more versions of a web page to test the effectiveness of a particular variable, which is more functional for website visitors or which appeals to the target audience more.
Every page on a website will contain the desired action to be taken by visitors, and split tests aim to increase the conversion rate of that action.
Including:
- Purchase a product (Main goal of eCommerce store)
- Subscribing to newsletter
- Signing up for a new account
- Engage with content
Basically, A/B testing is used to get the most out of existing traffic by optimizing a web page. Increasing traffic can give the best results, but ab split testing for eCommerce is mainly used to optimize a page (according to traffic, which is like most) to increase revenue.
Quick story…
Some years ago, I was doing affiliate marketing for a product and experimenting with A/B testing I found something amazing in the results.
Basically, I optimize a web page with attractive font, design, and elements. Another page was very simple with basic fonts and elements. I split 50% traffic each and got the shocking result.
Most of the users who come to the simple page are more interested or directly purchase a product rather than an attractive page. So with this, you also know which type of page gives more sales.
Here is some step that helps to create good A/B testing which actually works for your eCommerce store.
Which are good steps for A/B testing?
Identifying clear objectives for your A/B split testing is very important.
- Research: Good research helps to understand what areas you lack. Look at competitors' product pages that are ranked or get more conversions, and you should look for areas that could potentially be improved with testing in your eCommerce store.
- Hypothesis: Based on your research, make an assertion to be tested. This is a great initial step to determine what gap you want to try to fill in your testing.
- Determine the variable: Now that you’ve already analyzed buyers' data, identified a gap, and developed a hypothesis on how to improve your testing, it’s time to design your alternate variable, or 'B' design. This is the secondary page you will be showing to half of your traffic to compare to your original page.
- Set parameters: Before running an A/B test, always determine the length of time and volume of visitors needed for a reliable test.
- Run A/B test: Now it’s time to actually run your test on the eCommerce store. The timing of your test is a key factor here; if you run a short test, then you may not gain meaningful results.
- Analyze results: First, analyze the results of your A/B test against the aim and hypothesis you set in Step 2. You can find which variant performed well and which should continue.
By continuing this process again and again you can continuously optimize your product and other pages. Now it's time to know the best elements for your A/B testing.
Which Are the Best Elements to A/B Test?
- Good headlines and copywriting
- Use a call to action
- Attractive images, audio, and video
- Focus on font size and line height
- Try out different backgrounds
- Come up with new ideas
- Notify for Back-in-Stock products
- Test upselling against Cross-Selling
- Help people, don’t directly sell them