Tabbed Highlights Component
A new variant of the Highlights component, 'Highlights - Tabbed' has been released.

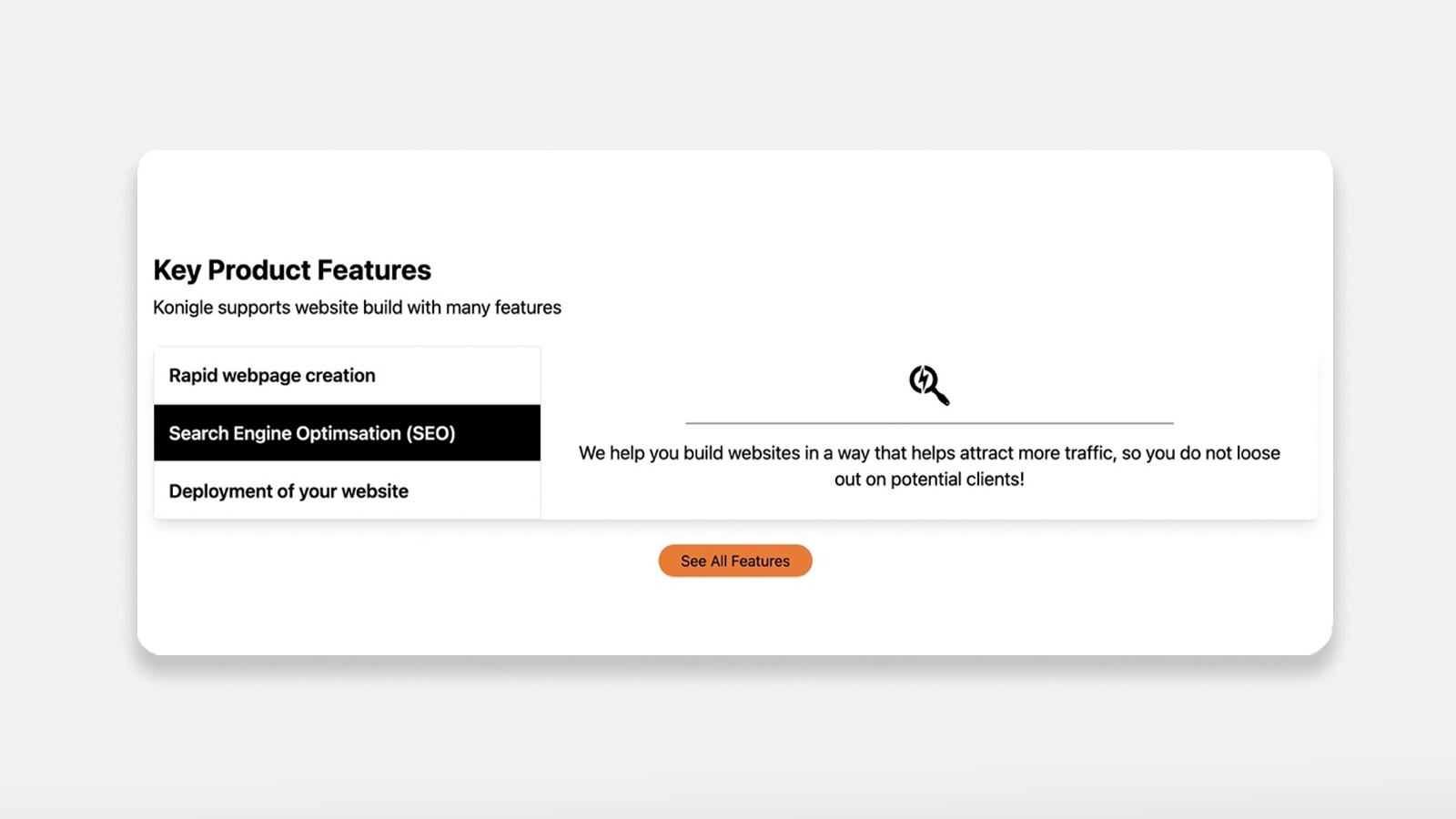
Another new addition to the Highlights component found in the component builder is the tabbed version of the component.
Use Cases
- Grab visitors' attention and highlight the key features that set your product apart on the landing page.
- Gives visitors a quick overview of your product/service's capabilities and benefits.
- Tabbed capability helps ensure that your website is not too cluttered with information and overwhelming for visitors.
Benefits
- Visitors can quickly understand your product's value proposition and make informed decisions, hence improving UX.
- The interactive element of the Highlights component helps keep users engaged and exploring.
- Highlighting key features can lead to higher conversion rates by showcasing the product's benefits.