वेबसाइट को रेस्पोंसिव कैसे बनायें?

March 20 2024
रेस्पॉन्सिव वेबसाइट विभिन्न डिवाइसेज पर सही तरीके से काम करने वाली वेबसाइट होती है। इसे बनाने के लिए Media Queries, Responsive Design, Bootstrap, WordPress Themes और Konigle Web Builder का उपयोग किया जा सकता है।
आपने यहाँ-वहां किसी ऐसी वेबसाइट का उपयोग करने का प्रयास किया होगा, जो आपके मोबाइल फोन पर सही तरीके से काम नहीं करती होगी, सही ना? शायद टेक्स्ट इतना छोटा था कि आप उसे पढ़ नहीं पाए, या शायद तस्वीरें इतनी बड़ी थीं कि पूरा पेज एक बार में नहीं दिखा। ये सभी चीजें इस बात की ओर इशारा करती हैं कि वेबसाइट रिस्पॉन्सिव (responsive) नहीं है।
चलिए जानते हैं कि आखिरकार रेस्पॉन्सिव वेबसाइट क्या है और वेबसाइट को रेस्पॉन्सिव कैसे बनाएं?
रिस्पॉन्सिव वेबसाइट क्या है?
एक रिस्पॉन्सिव वेबसाइट वह होती है जो हर डिवाइस पर सुंदर दिखती है और बखूबी काम करती है, चाहे वह आपका डेस्कटॉप कंप्यूटर हो, टैबलेट हो, या मोबाइल फोन। इसका यह खास फीचर है कि यह पहचान सकती है कि आप किस डिवाइस का उपयोग कर रहे हैं और उसके आकार के अनुरूप अपने लेआउट (layout) को समायोजित करती है।
उदाहरण के लिए, डेस्कटॉप पर, आपकी वेबसाइट में तीन सुंदर कॉलम हो सकते हैं, जिनमें प्रत्येक में अलग-अलग उपयोगी जानकारी होती है। लेकिन, जब आप अपने मोबाइल फोन पर वेबसाइट देखते हैं, तो स्क्रीन के छोटे होने के कारण, वे तीन कॉलम एक के ऊपर एक आ सकते हैं। टेक्स्ट का आकार भी थोड़ा बड़ा हो सकता है, ताकि आप इसे आसानी से पढ़ सकें।
मोबाइल रेस्पॉन्सिव वेबसाइट होना क्यों जरूरी है?
- मोबाइल पर इंटरनेट का उपयोग अधिक लोग कर रहे हैं: आज के समय में, अधिकांश लोग मोबाइल फोन का उपयोग करके ही इंटरनेट ब्राउज़ करते हैं। अगर आपकी वेबसाइट मोबाइल-फ्रेंडली नहीं है, तो शायद आप बहुत सारे संभावित ग्राहकों को खो दें।
- अधिक आनंदमय उपयोगकर्ता अनुभव: मोबाइल रेस्पॉन्सिव वेबसाइट का उपयोग करना बिल्कुल आसान है। वेबसाइट खुद ही स्क्रीन के आकार के हिसाब से समायोजित हो जाती है, जिससे उपयोगकर्ताओं को ज़ूम इन या आउट करने की तकलीफ़ नहीं होती।
- SEO में सुधार: Google और अन्य सर्च इंजन जो वेबसाइटें मोबाइल अनुकूल होती हैं उन्हें ज्यादा पसंद करते हैं। इसका मतलब है, अगर आपकी वेबसाइट मोबाइल दोस्ताना है, तो यह सर्च रिजल्ट में ऊपर दिखाई देगी।
वेबसाइट को रेस्पोंसिव कैसे बनायें?
आज का समय मोबाइल फोन का है, हर कोई इसे इस्तेमाल कर रहा है। तो, अपनी वेबसाइट को सभी स्क्रीन साइज़ पर सुंदर दिखाने के लिए रेस्पोंसिव बनाना, यानी हर स्क्रीन पर अच्छा लगने देना, यह आवश्यक है।
1. Media queries:
Media queries का उपयोग करके, अपनी वेबसाइट को विभिन्न स्क्रीन साइज़ के लिए बदलने का यह खास फीचर है, जो आपको उसे और भी अद्वितीय बनाने में मदद करता है।
Media queries CSS का हिस्सा हैं और आपको यह दिखाने की सहायता करती हैं कि आपकी वेबसाइट आपके उपयोगकर्ताओं के विभिन्न स्क्रीन साइज़ पर कैसी दिखेगी।
2. Responsive design:
Responsive design एक खास तकनीक है जो आपकी वेबसाइट को हर स्क्रीन साइज़ पर बेहतरीन दिखाने के लिए आपसे खुद ब खुद समायोजित करती है। इस अद्भुत तकनीक का निर्माण media queries की मदद से होता है।
3. Bootstrap:
Bootstrap एक बहुत पसंदीदा CSS framework है जो आपको मोबाइल रेस्पॉन्सिव वेबसाइट बनाने में मदद करता है। इसमें कई pre-built components और templates शामिल हैं, जिन्हें आप अपनी वेबसाइट बनाने में उपयोग कर सकते हैं। आपको इसका इस्तेमाल करके देखना चाहिए!
4. WordPress themes:
WordPress एक बहुत ही उपयोगी content management system (CMS) है जो आपको खुशियों भरी वेबसाइट बनाने में मदद करता है। बहुत सारी WordPress themes मोबाइल-अनुकूल होती हैं जिसका अर्थ है कि आपको अपनी वेबसाइट को मोबाइल के लिए अनुकूलित करने की चिंता करने की जरूरत नहीं है।
5. Konigle Web Builder:
कोनिगल वेब बिल्डर एक बहुत ही सरल और कोडिंग फ्री प्लेटफार्म है, जहाँ आप अपनी वेबसाइट को AI के साथ Chat करके आसानी से और तेज़ी से रेस्पॉन्सिव बना सकते हैं। सबसे अच्छी बात यह है कि आपकी वेबसाइट पहले दिन से ही अच्छी तरह से काम करेगी, चाहे कोई भी डिवाइस हो।\
निचे दिए गए स्टेप्स को फॉलो करके आप एक या अधिक तेज़ वेबसाइट बना सकते हैं।
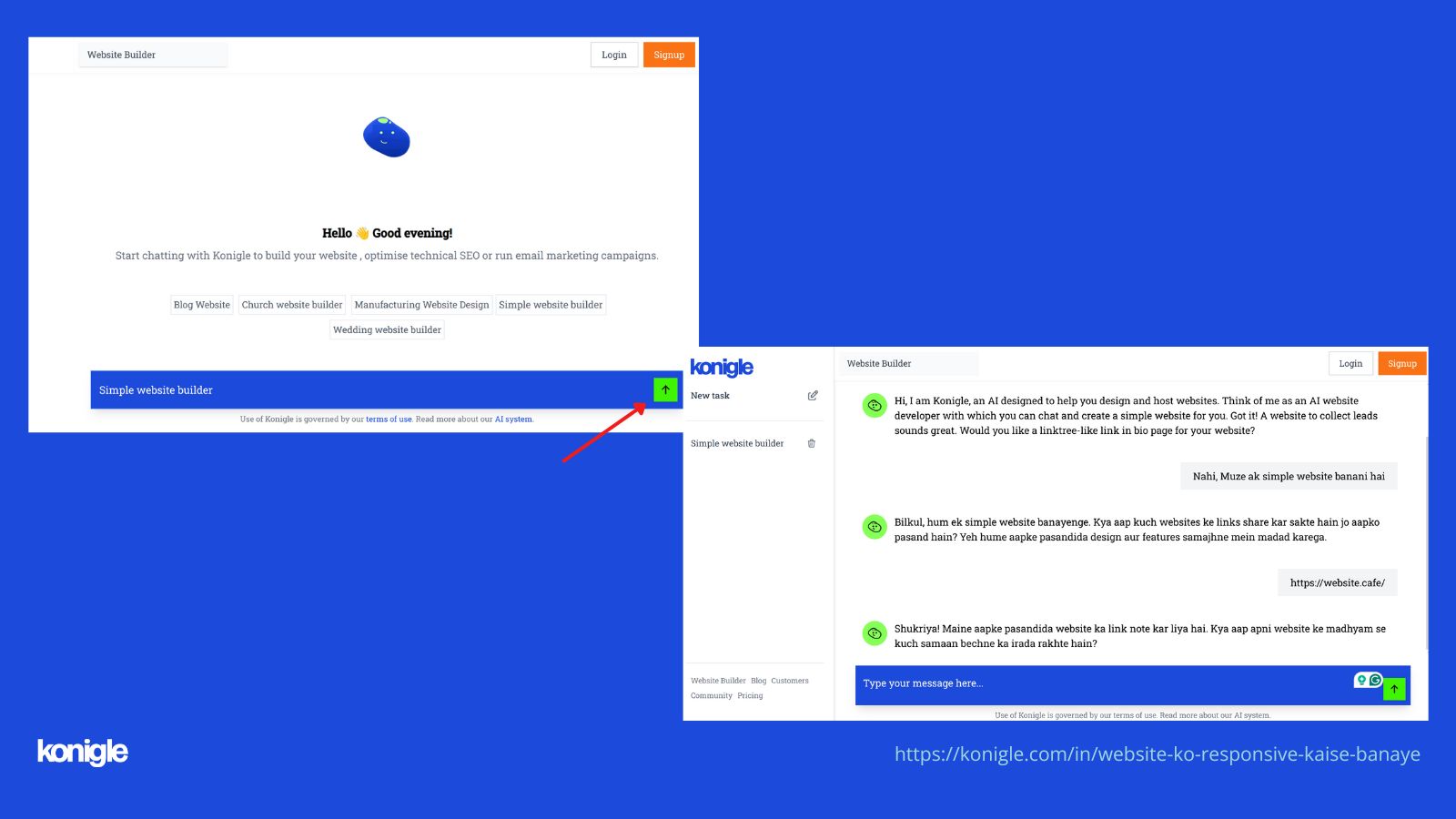
Step 1: वेबसाइट बनाने के लिए, Konigle वेबसाइट पर जाएं।
Step 2: वेबसाइट पर आपको किस तरह की वेबसाइट आप बनाना चाहते है उसे सेलेक्ट करे।
Step 3: उपयुक्त ऑप्शन को सेलेक्ट करने के बाद दिए गए Arrow बटन पर क्लिक करें।

Step 4: इसके बाद AI आपको सवाल पूछेगा और आप उससे उपयुक्त जानकारी या जवाब प्रदान करे।
Step 5: कुछ ही समय में आपके दिए गए जवाबो को इस्तेमाल से आपके लिए एक बढ़िया वेबसाइट बनायीं जाएगी।
Step 6: वेबसाइट का इस्तेमाल करने के लिए दिए गए "Sign up" बटन का इस्तेमाल करे और अपनी वेबसाइट प्रकाशित करें।
Conclusion
वेबसाइट को रेस्पॉन्सिव बनाना आज के समय में बहुत ही महत्वपूर्ण है, दोस्तों! यह आपको अधिक संख्या में ग्राहकों तक पहुंचने में, बेहतर यूजर अनुभव प्रदान करने में और अपनी SEO रैंकिंग को बेहतर बनाने में मदद कर सकता है।
अतिरिक्त सुझाव:
- Google Mobile-Friendly Test का उपयोग करके अपनी वेबसाइट को मोबाइल-अनुकूल बनाएं।
- अपनी वेबसाइट की गति की जांच करें और इसे अधिक कुशल बनाने के लिए कदम उठाएं।
- मोबाइल-अनुकूल सामग्री और छवियाँ अपनी वेबसाइट पर प्रयोग करें।