Tipografi yang efektif

July 21 2023
Tipografi dalam desain web adalah seni dan teknik pengaturan jenis huruf pada sebuah situs web. Ini melibatkan pemilihan jenis huruf, ukuran poin, panjang baris, leading, tracking, kerning, warna, dan elemen lain yang dapat memengaruhi tampilan teks.
Tipografi dalam desain web adalah seni dan teknik pengaturan jenis huruf pada sebuah situs web. Ini melibatkan pemilihan jenis huruf, ukuran poin, panjang baris, leading, tracking, kerning, warna, dan elemen lain yang dapat memengaruhi tampilan teks.
Tujuan tipografi yang baik dalam desain web adalah menciptakan pengalaman yang menarik secara visual dan mudah dibaca bagi pengguna. Ini berarti memilih jenis huruf yang mudah terbaca dan sesuai dengan konten, menggunakan gaya yang konsisten di seluruh situs web, dan memastikan teks tersebut tersusun dengan baik dan terpapar dengan baik.
Berikut adalah beberapa faktor kunci yang perlu dipertimbangkan saat merancang tipografi untuk sebuah situs web:
- Jenis Huruf (Typeface): Jenis huruf adalah elemen paling penting dalam tipografi. Ada banyak jenis huruf yang tersedia, dan setiap jenis memiliki kepribadian dan gaya uniknya sendiri. Ketika memilih jenis huruf untuk sebuah situs web, penting untuk mempertimbangkan tampilan umum dan nuansa situs tersebut, serta tujuan dari teks tersebut. Sebagai contoh, jenis huruf tanpa serif sering digunakan untuk teks tubuh karena mudah dibaca, sementara jenis huruf dengan serif sering digunakan untuk judul karena lebih formal dan elegan.

- Ukuran poin: Ukuran poin merujuk pada ukuran huruf. Ukuran poin harus dipilih sehingga teks mudah dibaca, namun tidak terlalu kecil sehingga sulit dilihat. Aturan praktis yang baik adalah menggunakan ukuran poin 16 atau 18 untuk teks tubuh.

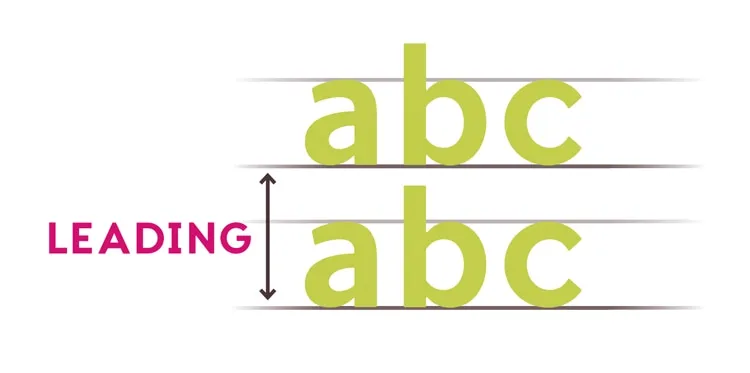
- Leading: Leading adalah ruang antara baris teks. Leading harus cukup untuk memisahkan baris-baris teks, namun tidak terlalu besar sehingga membuat teks terlihat terlalu berjauhan. Aturan praktis yang baik adalah menggunakan leading yang sama dengan ukuran poin dari teks tersebut.

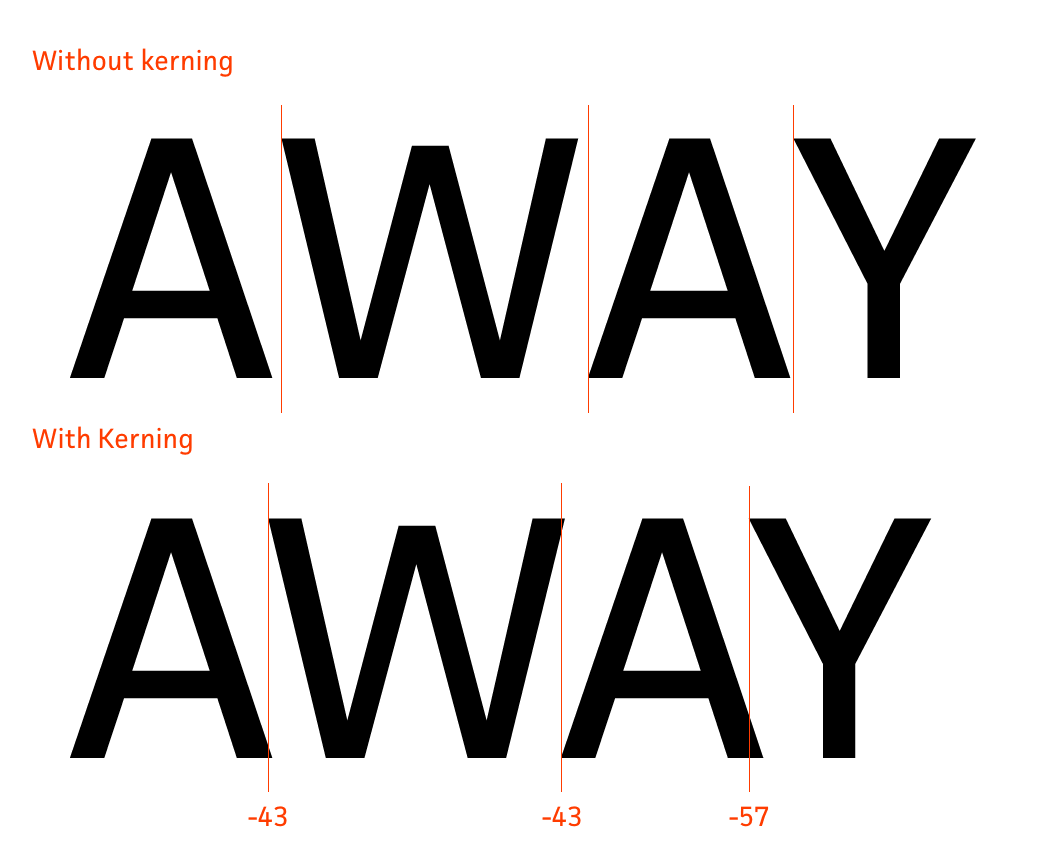
- Kerning: Kerning adalah penyesuaian ruang antara pasangan huruf tertentu. Ini dilakukan untuk membuat teks terlihat lebih menarik secara visual. Kerning digunakan untuk mengatasi ketidakseimbangan jarak antara huruf-huruf yang bisa terlihat aneh jika dibiarkan tanpa penyesuaian. Dengan kerning yang tepat, teks akan terlihat lebih rapi dan lebih mudah dibaca.

- Warna: Warna teks dapat memiliki dampak besar pada kemudahan membaca. Teks harus cukup gelap untuk dibaca dengan mudah di atas latar belakangnya, tetapi tidak terlalu gelap sehingga sulit terlihat. Aturan praktis yang baik adalah menggunakan warna yang memiliki kontras tinggi dengan latar belakangnya. Ini akan membantu memastikan bahwa teks tetap terbaca dengan baik dan jelas.

Mengapa Tipografi Penting saat Merancang Situs Web Anda?
- Peningkatan keterbacaan: Tipografi yang baik meningkatkan keterbacaan teks, terutama untuk teks yang lebih panjang seperti deskripsi produk. Ini membantu pengguna menemukan informasi lebih cepat dan meningkatkan konversi.
- Peningkatan pengenalan merek: Pilihan jenis huruf dan tipografi dapat membuat identitas merek menjadi unik dan mudah diingat, yang membantu pelanggan mengingat situs web dan merek, meningkatkan peluang penjualan di masa depan.
- Meningkatkan mood dan atmosfer: Beberapa jenis huruf dapat menciptakan suasana atau atmosfer di situs web. Sebagai contoh, jenis huruf yang ringan dan lembut dapat menciptakan rasa tenang, sementara yang tebal dan mencolok dapat menciptakan perasaan kegembiraan atau mendesak. Ini dapat memengaruhi bagaimana pengguna merasa tentang situs web dan produknya.
- Meningkatkan kegunaan: Tipografi yang baik dapat membuat situs web lebih mudah digunakan dengan menciptakan hierarki informasi yang jelas dan meningkatkan kemampuan pemindaian teks, memungkinkan pengguna untuk menemukan informasi dengan cepat.
- Meningkatkan keterlibatan: Tipografi dapat melibatkan pengguna dengan menciptakan desain yang menarik secara visual dan menyorot informasi penting, seperti tombol panggilan tindakan.
Apa yang perlu dipertimbangkan saat memilih Tipografi untuk situs web Anda?
- Tujuan dari teks: Apa yang mencoba disampaikan oleh teks tersebut? Apakah itu informatif, persuasif, atau sesuatu yang lain?
- Audiens target: Siapa yang ingin Anda capai dengan situs web Anda? Apakah usia mereka, minat, dan tingkat pendidikan?
- Desain keseluruhan situs web: Mood atau atmosfer seperti apa yang ingin Anda ciptakan?
Dengan mempertimbangkan faktor-faktor ini dengan cermat, Anda dapat memilih tipografi yang akan membantu Anda menciptakan situs web e-commerce yang sukses, yang menarik secara visual dan efektif.
Berikut adalah beberapa tips tambahan untuk menggunakan tipografi dalam situs web e-commerce:
- Gunakan jumlah jenis huruf yang terbatas: Terlalu banyak jenis huruf dapat menjadi membingungkan dan membuat situs web terlihat berantakan.
- Gunakan ukuran dan gaya huruf yang konsisten: Ini akan membantu menciptakan rasa tatanan dan hierarki pada situs web.
- Manfaatkan ruang putih dengan efektif: Ruang putih penting untuk keterbacaan dan daya tarik visual. Jangan takut untuk meninggalkan beberapa ruang kosong di sekitar teks Anda.
- Gunakan tipografi untuk menarik perhatian pada informasi penting: Ini dapat dilakukan dengan menggunakan ukuran huruf yang lebih besar, teks tebal atau miring, atau warna yang berbeda.
- Uji berbagai pilihan tipografi: Jangan takut untuk bereksperimen dengan jenis huruf, ukuran, dan warna yang berbeda untuk melihat apa yang paling cocok untuk situs web Anda.
Dengan mengikuti tips ini, Anda dapat menggunakan tipografi untuk menciptakan situs web e-commerce yang menarik secara visual dan efektif.